Nextjs 중첩 라우팅
1
2
3
4
5
6
7
8
9
| src
└─ pages
├─ index.tsx <- pages디렉토리의 index.tsx가 home이 된다
├─ clients
├─ index.tsx <- clients디렉토리의 index.tsx가 clients 주소가 된다
├─ [id] <- 동적라우팅을 위한 디렉토리
├─ index.tsx <- [id]의 페이지
├─ [client].tsx <- 동적라우팅을 위한 파일
|
구조가 복잡해 보이지만 적응되면 이해가 쉽다.
http://localhost:3000/clients/[id]/[client]의 주소가 된다
[id]와 [client]는 동적으로 바뀌는 주소
1
2
3
4
5
6
7
8
9
10
11
12
13
|
import { useRouter } from 'next/router'
import React from 'react'
const ClientProjectsPage = () => {
const router = useRouter()
return (
<div>
<h1>{router.query.id}</h1>
</div>
)
}
|
next에서 제공하는 라우팅 할 수 있는 hook useRouter
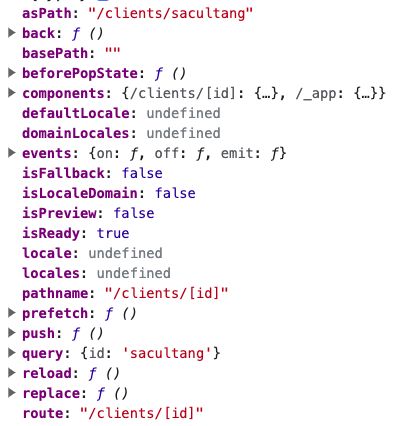
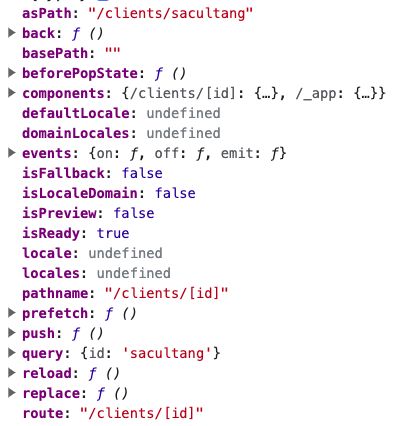
콘솔로 router를 찍어 보면

여러 정보가 들어있다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
import { useRouter } from 'next/router'
import React from 'react'
const ClientProjectsPage = () => {
const router = useRouter()
return (
<div>
{/* router.query.[디렉토리] */}
<h1>{router.query.id}</h1>
</div>
)
}
export default ClientProjectsPage
|
http://localhost:3000/clients/sacultang 으로 접속해본다

sacultang이 찍힌다
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
import { useRouter } from 'next/router'
import React from 'react'
const SelectedClientProjectPage = () => {
const router = useRouter()
return (
<div>
{/* router.query.[파일이름] */}
<h1>{router.query.client}</h1>
</div>
)
}
export default SelectedClientProjectPage
|
http://localhost:3000/clients/sacultang/abc로 접속하면

abc가 찍힌다
Catch-all Segments
pages 내에 blog디렉토리를 생성후 [...slug].tsx를 생성
1
2
3
4
5
| src
└─ pages
├─ index.tsx <- pages디렉토리의 index.tsx가 home이 된다
├─ blog
├─ [...slug].tsx <- "..."이 중요 slug는 아무 이름으로 해도 된다
|
[...slug]는 여러 개의 세그먼트나 파라미터를 포함하는 캐치올 라우트를 의미
pages/blog/[...slug].tsx는 /blog/2012와 일치하고 /blog/2012/12, /blog/2012/12/30 과도 일치하게 된다.
1
2
3
4
5
6
7
8
9
10
11
12
| import React from 'react'
import { useRouter } from 'next/router'
const BlogPostsPage = () => {
const router = useRouter()
console.log(router.query)
return (
<div>
<h1>BlogPostsPage</h1>
</div>
)
}
export default BlogPostsPage
|
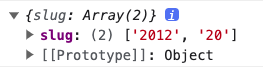
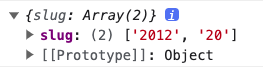
http://localhost:3000/blog/2012/20로 접속했을시
url에서 /를 기준으로 각 세그먼트를 문자열 배열로 나타난다.

배열의 형태로 주소를 리턴한다