vitest 설치 후 설정하는 과정에서 예전에 했던대로 똑같이 했는데 에러가 발생했다.

왜 설정은 항상 힘들게 하는 것이야.. 😞
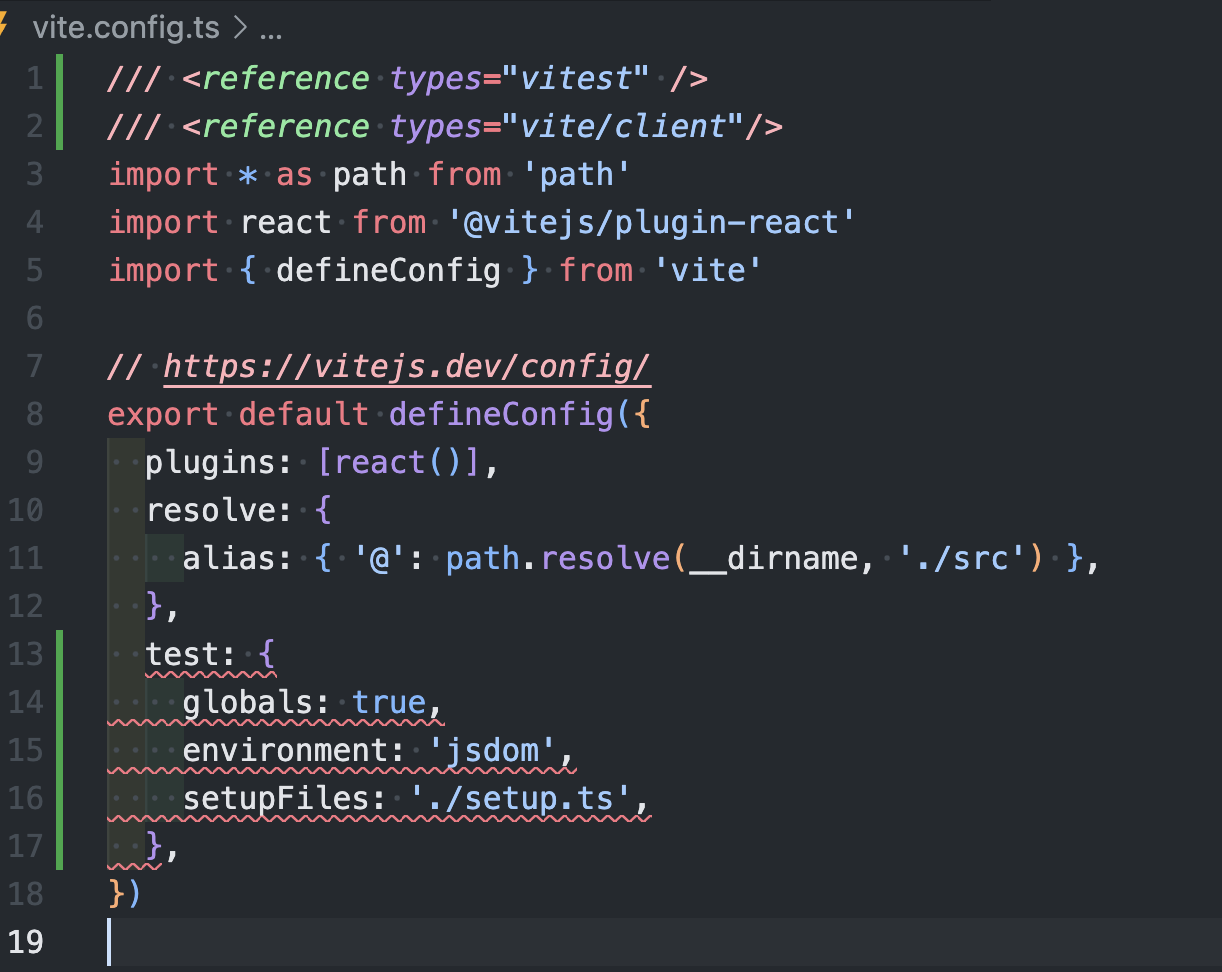
구글링 해서 나온 블로그에선
1 | // 이 부분을 |
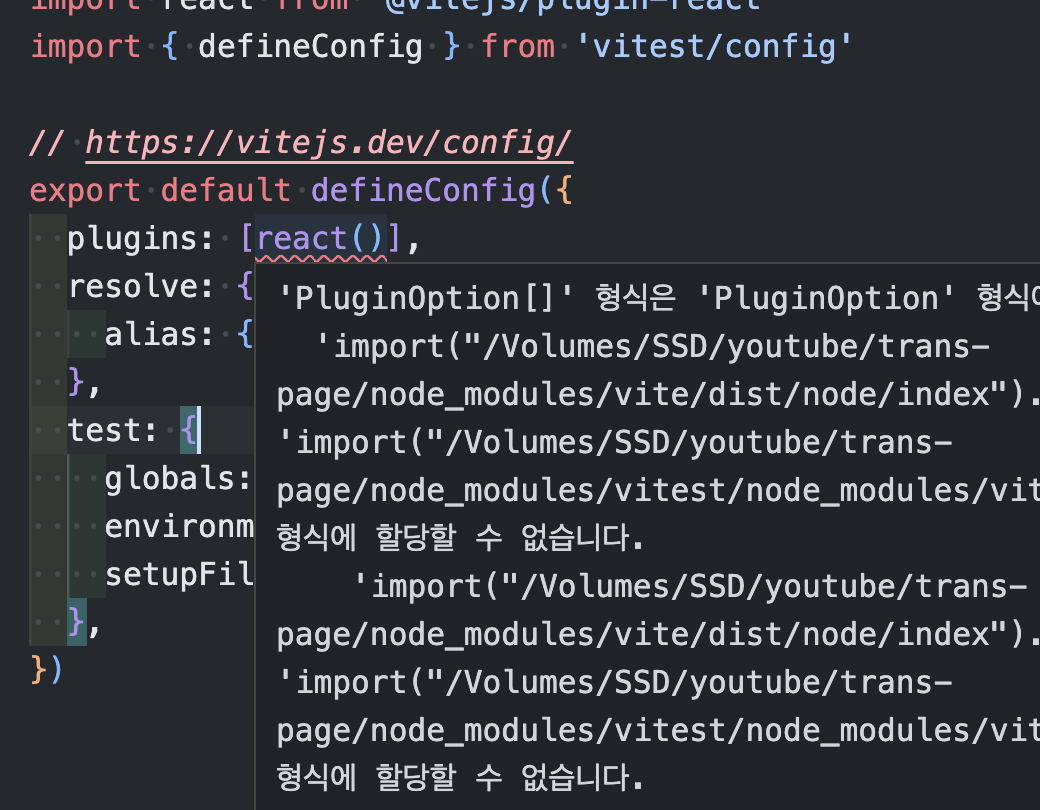
그런데 이렇게 하면 test부분 에러는 사라지지만 plugins에서 error가 발생하는데..

stackoverflow에서 찾은 내용으로 수정해보았다.
vitest.config.ts를 만들어서
1 | import { defineConfig } from 'vitest/config' |
이 부분만 작성 해주었더니 된다..
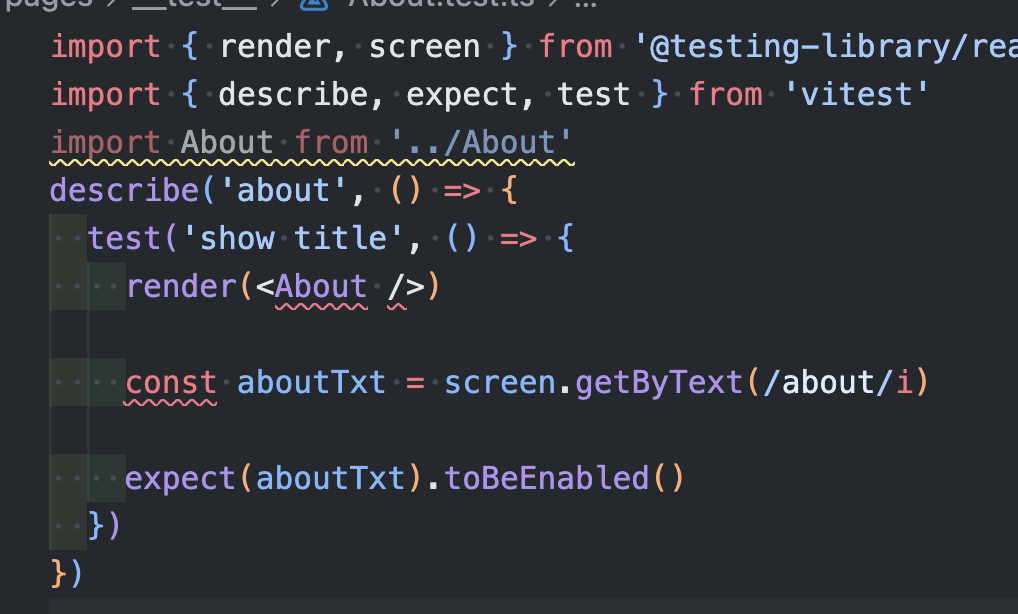
번외 error..

아니 왜 About이 제대로 렌더가 안되는 거냐고 😞
test파일 확장자를 About.test.ts로 만들었더니 jsx를 제대로 인식하지 못하는 것이었다……
About.test.tsx로 확장자를 바꿔줬더니 제대로 된다.. ㅣ
이건 그냥 react에서도 .ts로 하면 jsx문법을 사용 못해 같은 에러가 발생하는 거였는데
테스트파일이여서 다른 이유인줄 알고 한참을 헤맸다 😧