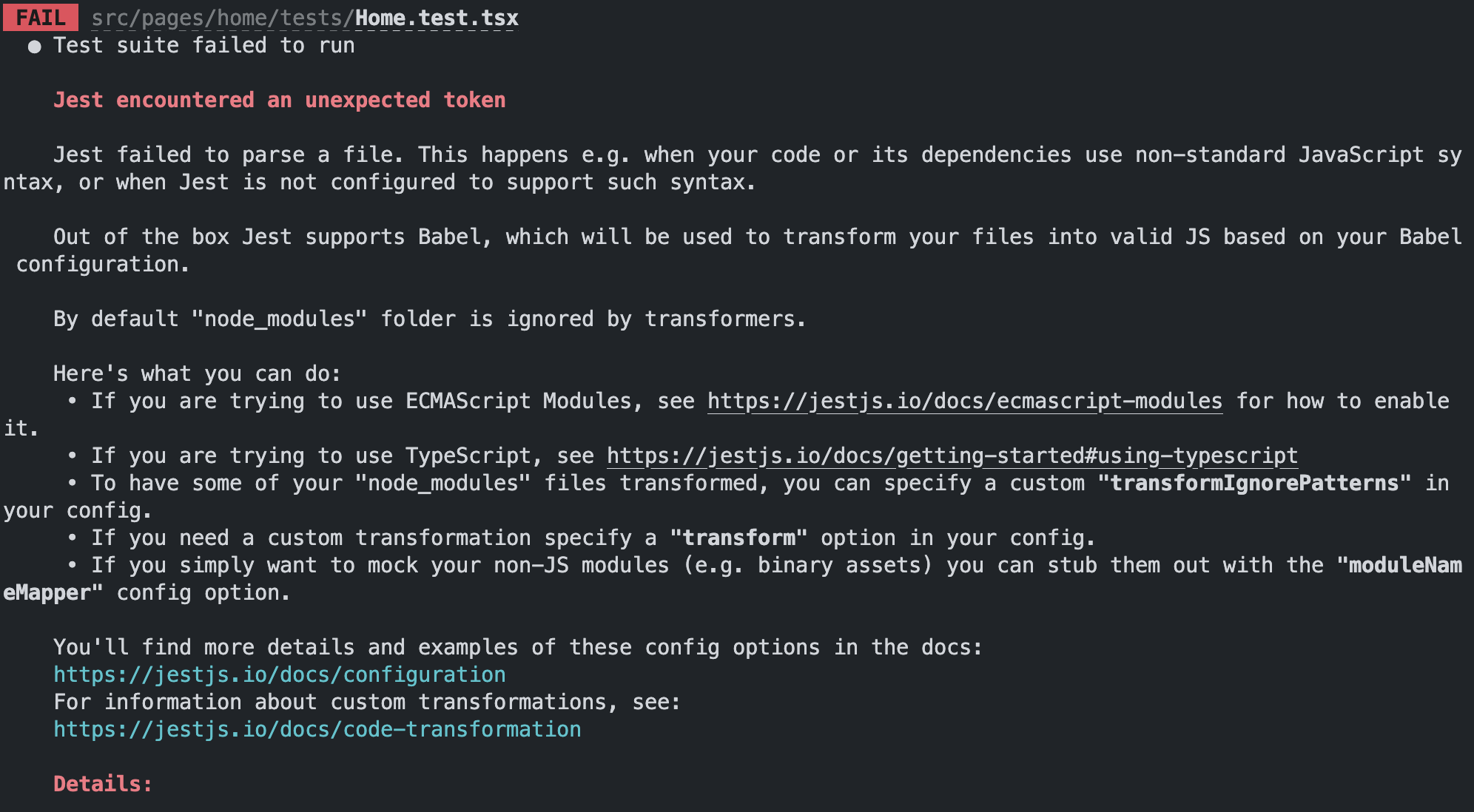
Jest encountered an unexpected token
진행했던 TMDB-Movie 프로젝트에 배웠던 테스트코드를 작성해보았다.


Jest encountered an unexpected token란 error를 뿜으며 당황시키게 하는..
처음에는 typescript에서 jest사용에 설정 문제인줄 알고
해당 링크에 있는 문서들에서 설치하라는 모듈.. config을 다 작성해보았는데 해결이 되지 않았다.
근데 의문점이 프로젝트를 처음부터 CRA, typescript template으로 구성했는데 설정에러가 난다는게 의심스러웠다.
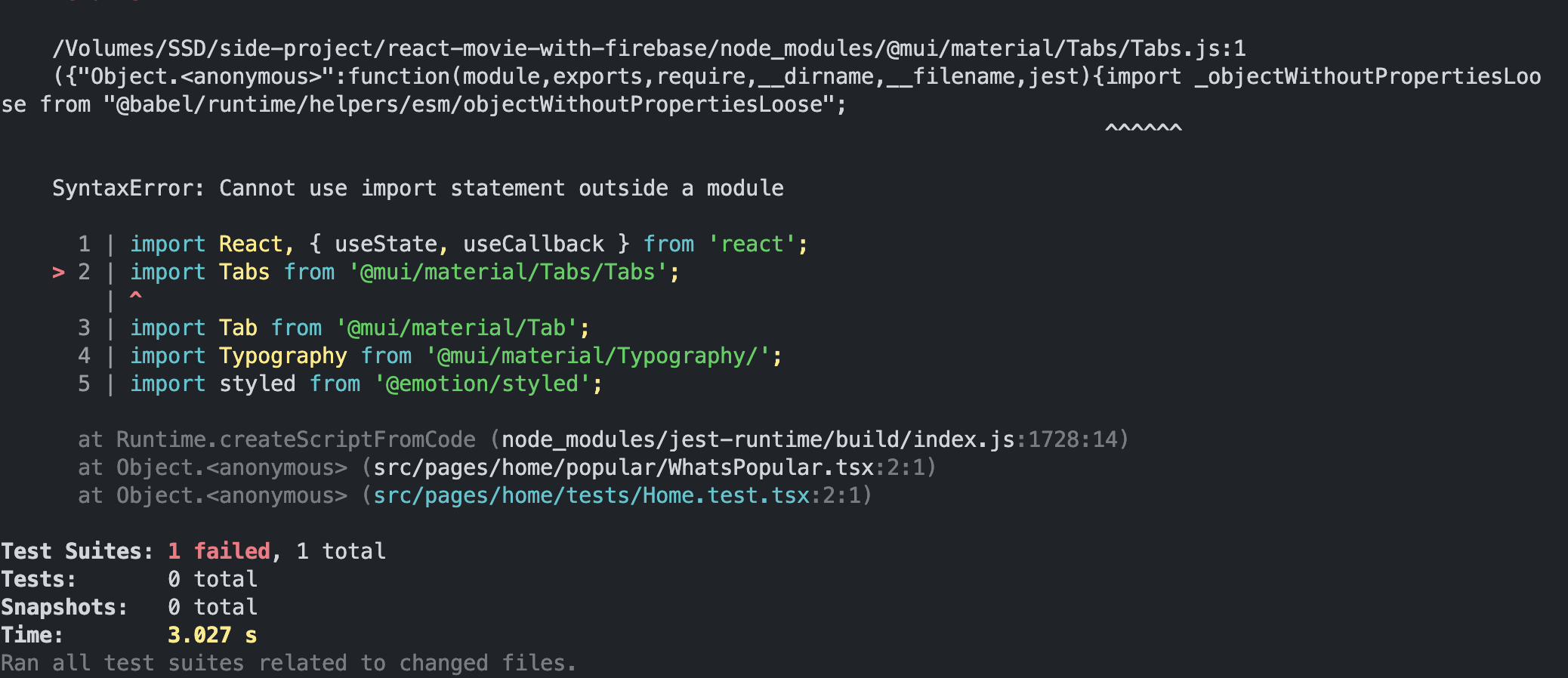
그래서 details를 보니 mui 라이브러리 import하는 부분에서 에러가나는게 의심스러워 mui keyword를 붙여서 error case 구글링을 하기 시작했다.
번들링 사이즈를 줄여본다고 mui import를 Level 3까지 내려가서 불러온게 문제였다.
1 | // ✅ OK |
해당 파일에서 import 부분을 수정하고 나서 다시 test를 돌려보니
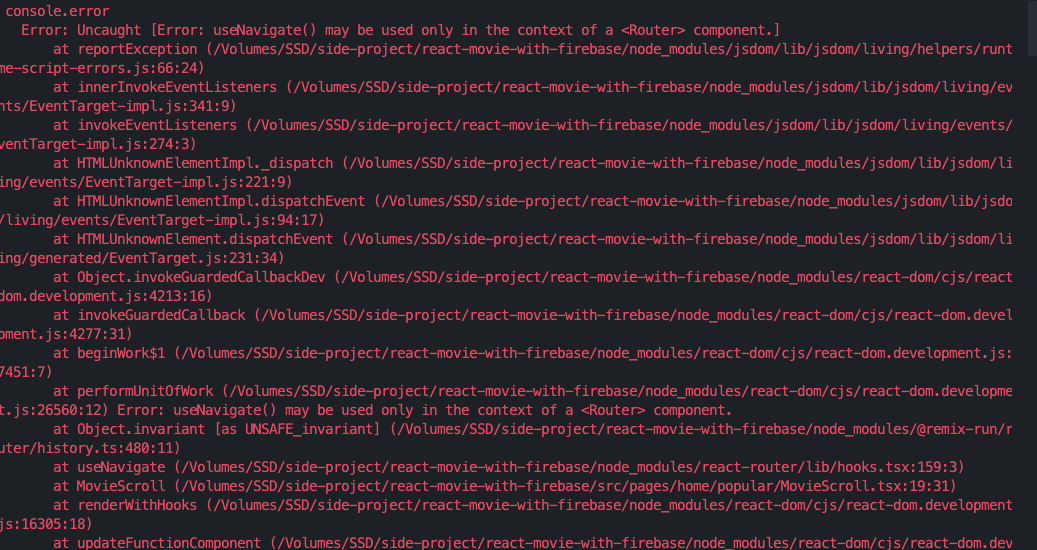
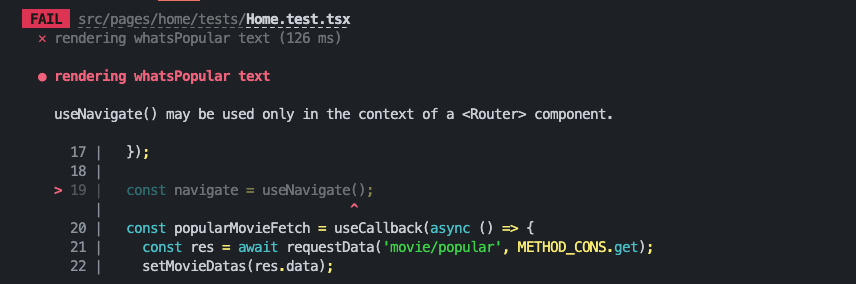
Jest encountered an unexpected token error는 해결된 것 같았지만 다른 에러가 발생..


뭔가 에러가 시뻘겋게 엄청 많이떠서 당황했지만 의외로 간단한 문제였다
<BrowserRouter>를 import 해주고 rendering할 컴포넌트를 감싸주기만 하면 됐다.
👉 참고
1 | import { render, screen } from '@testing-library/react'; |

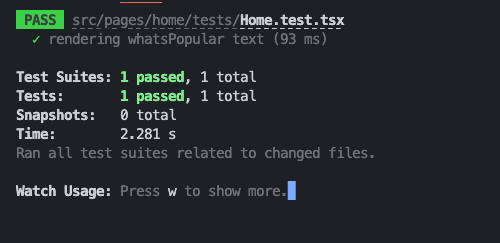
test 통과 🤣
그리고 처음 에러를 해결해보려 설치했던 모듈들을 하나씩 지워가면서 테스트 해보았다.
결론은 설치할 필요 없었음. 😞