tsconfig.json
1 | { |

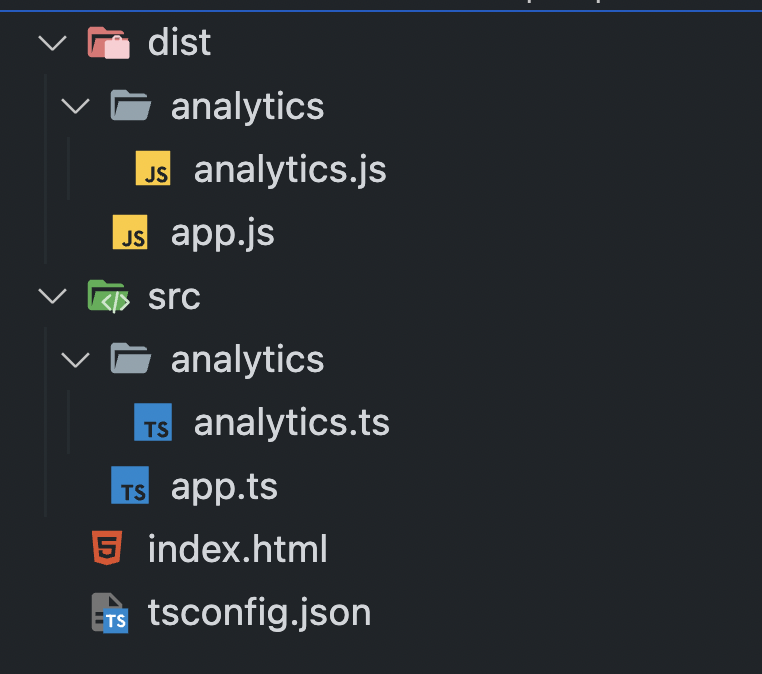
outDir 옵션을 ./dist로 하고 컴파일 하면 폴더 디렉토리까지 그대로 dist에 생성 된다
주의 할점
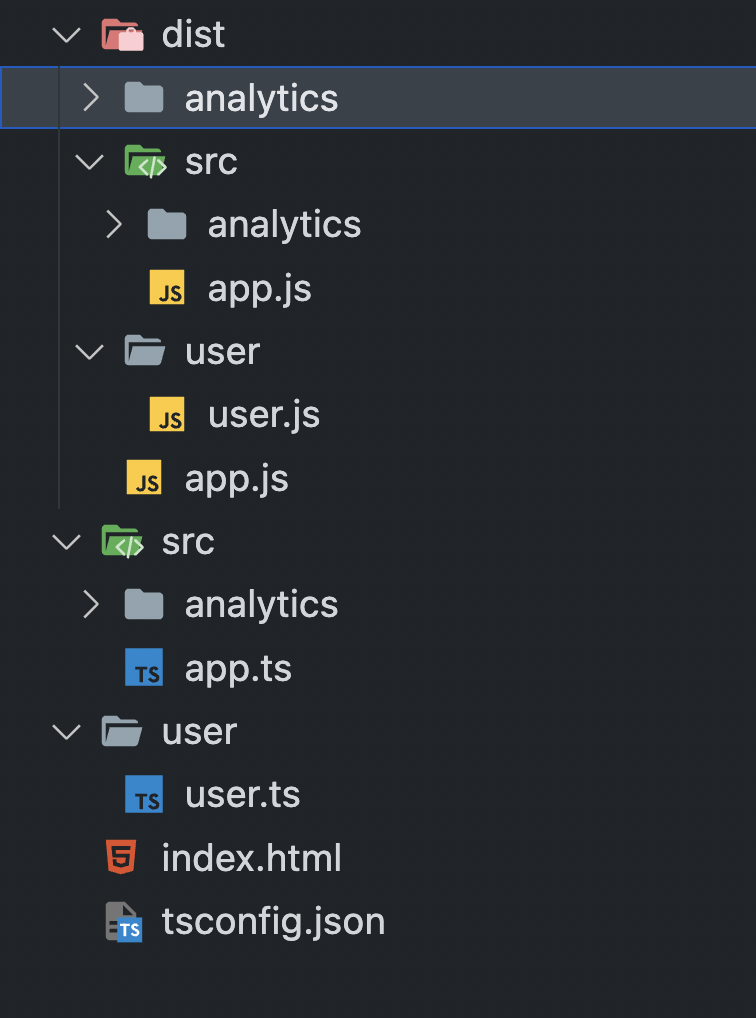
rootDir옵션을 사용하지 않고 src 디렉토리 외부에 다른 ts파일이 있다면
컴파일 했을시 src 폴더 자체도 컴파일에 포함되어 dist에 들어가게 된다.

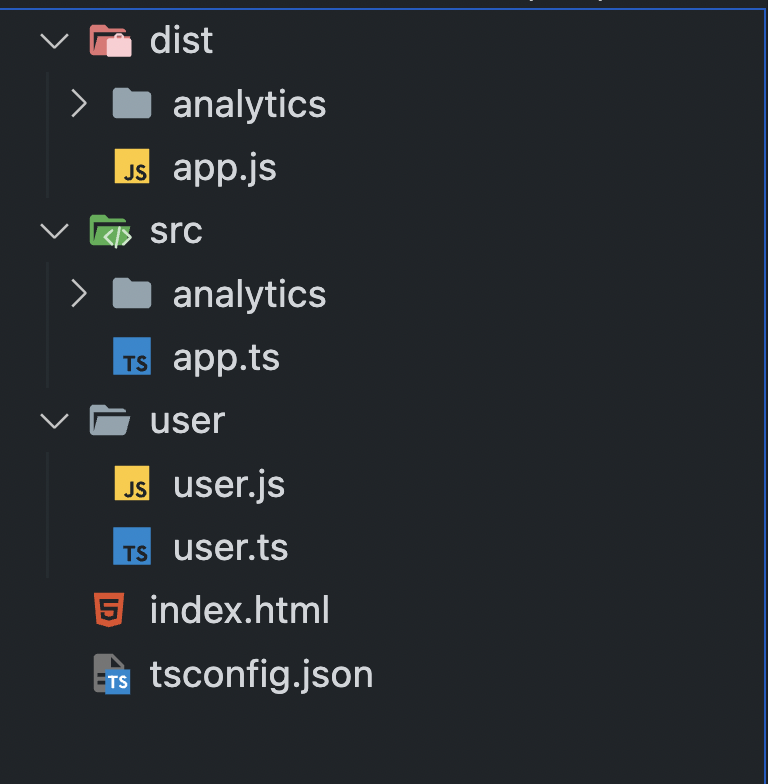
compilerOptions에 rootDir 옵션을 만들어주고 다시 컴파일하면
1 | { |

src 폴더 내부의 파일만 컴파일 되어 dist에 들어 가게 된다