
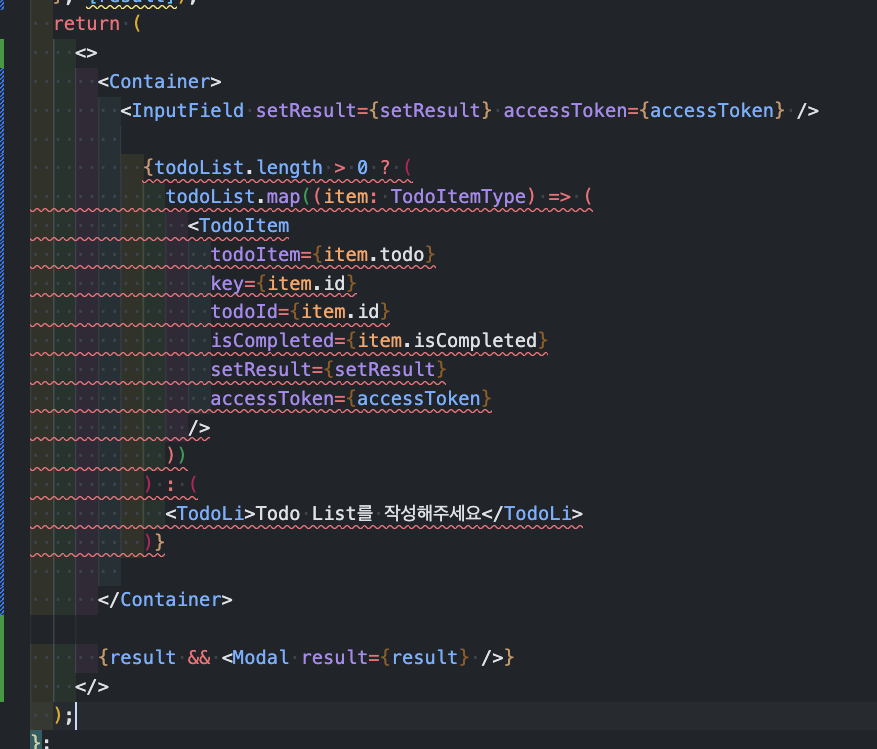
map()메소드를 이용해서 컴포넌트를 렌더링 하는데
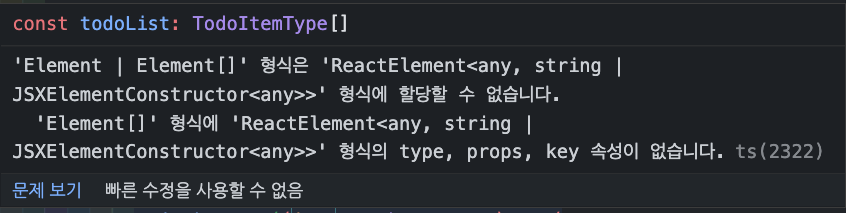
이런 에러가 떴다.
잉 이게 무슨 말이야!
key 값은 넣어줬고….
type이랑 props가 없다는게 무슨 말이야!?

검색을 했는데 내가 원하는 답을 찾기가 어려웠다
의외로 단순한 문제였는데<></> 프래그먼트로 감싸주니 해결되었다.
jsx에서 map을 이용해서 컴포넌트를 렌더링 할때도 프래그먼트로 감싸주었었나?..
헷갈린다.
typescript 공부를 한다고 ts로만 작성을 하는중인데 사실 이게 맞게 하는건지 잘 모르겠다