react-firebase 로 로그인 하기
파이널프로젝트가 끝나고 조원끼리 사이드 프로젝트를 하기로 했다.
firebase를 이용하기로 해서 공부를 했다.
react를 설치해주고
firebase도 따로 설치 해준다
firebase 사이트에서 프로젝트를 추가 해준다

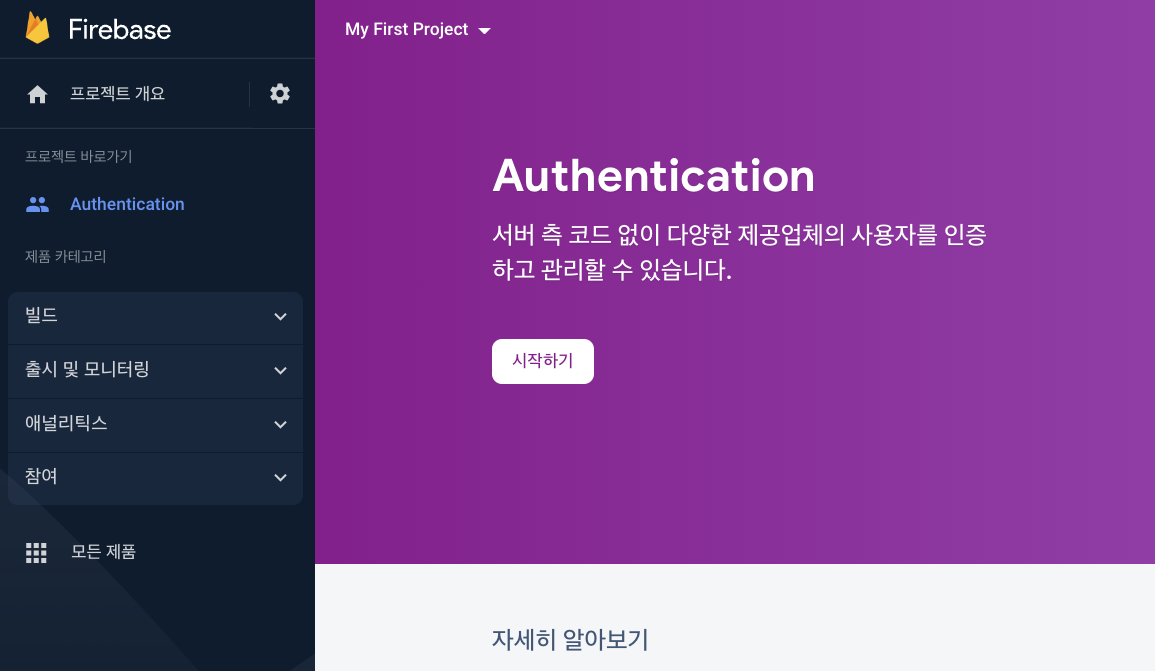
프로젝트 만들기가 끝나면 해당 프로젝트로 들어가서
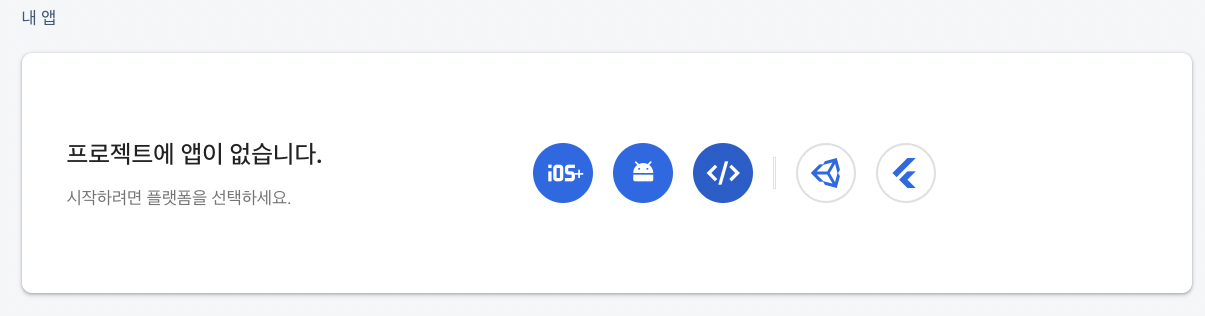
프로젝트 설정에 가서 web으로 앱을 만들어 준다


앱등록이 되면
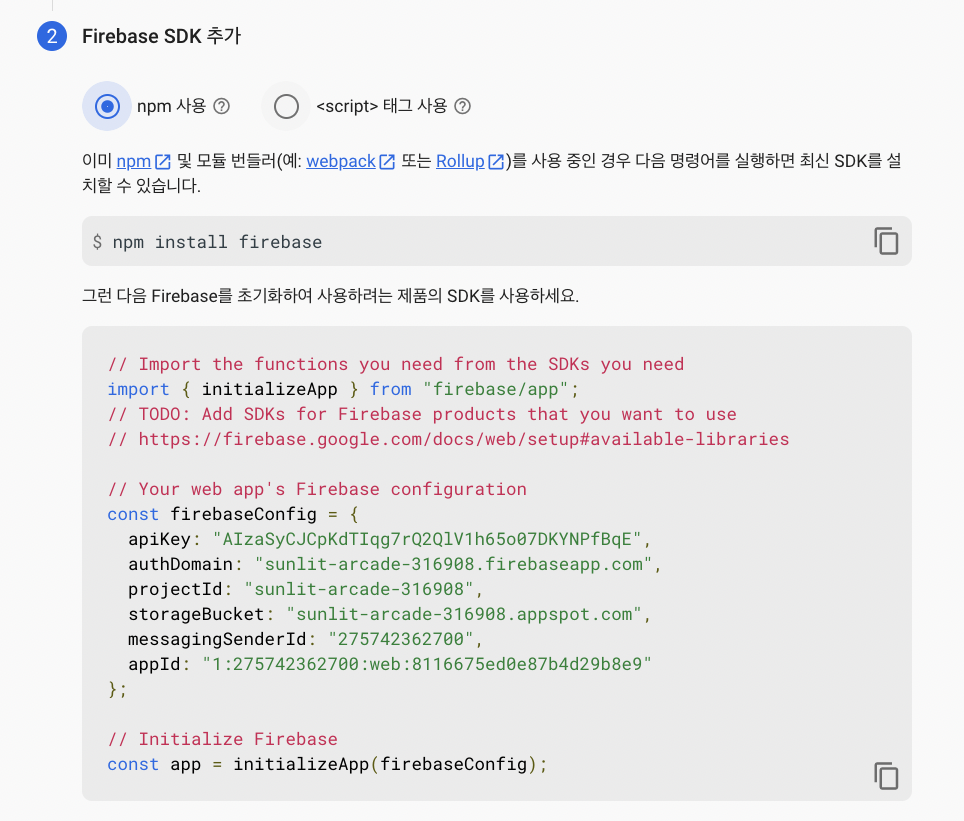
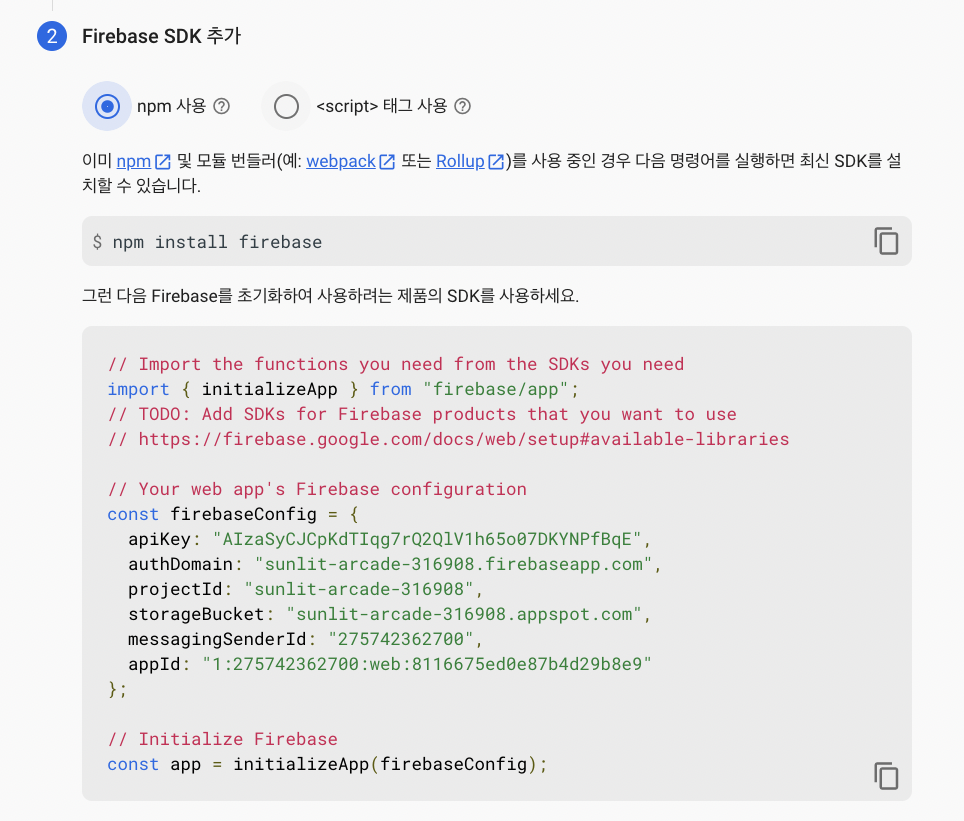
firebase를 설치하라는 설명과 함께 firebaseConfig 가 나온다

이 config를 react에 붙여 넣어줄거다



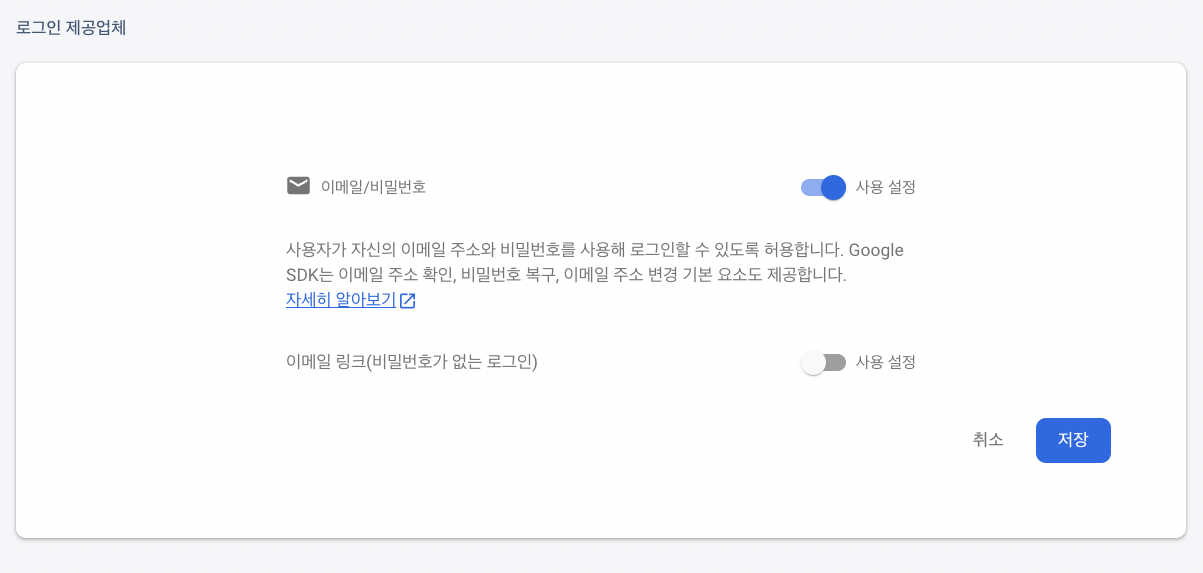
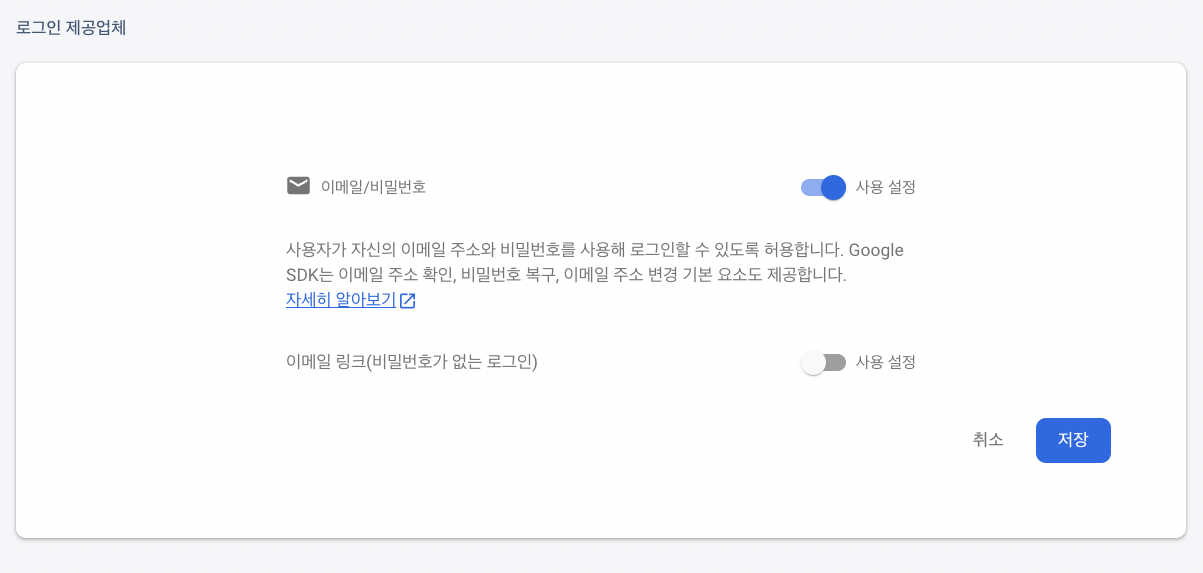
이메일로 회원가입을 할 수 있게 설정 해준다
src 하위에 firebase 디렉토리를 만들어주고 index.ts를 생성 해준다
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
import { initializeApp } from "firebase/app";
import { getFirestore } from "@firebase/firestore";
const firebaseConfig = {
apiKey: "AIzaSyAxURV7vxqnqWyii5jsD4tEwMX2ulwX0lQ",
authDomain: "fir-chat-app-b793f.firebaseapp.com",
projectId: "fir-chat-app-b793f",
storageBucket: "fir-chat-app-b793f.appspot.com",
messagingSenderId: "881524092288",
appId: "1:881524092288:web:384226bf067529d8f0a565",
measurementId: "G-9J8RV4TTR0",
};
const app = initializeApp(firebaseConfig);
export const db = getFirestore(app);
|
그럼 firebase 설정 끝 생각보다 간단하다.
회원가입
Resister.tsx를 만들어주고
간단하게 input과 회원가입 버튼을 만들어 준다
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| import React from "react";
const Resister = () => {
return (
<>
<form>
ID <input type="text" name="id" />
PW <input type="text" name="pw" />
<button>회원가입</button>
</form>
</>
);
};
export default Resister;
|
submit 이벤트를 만들어서 input의 밸류를 받아온다
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| import React from "react";
const Resister = () => {
const handleSubmit = (e:React.FormEvent<HTMLFormElement>)=>{
e.preventDefault();
const data = new FormData(e.currentTarget);
const id = data.get("id");
const pw = data.get("pw");
}
return (
<>
<form onSubmit={handleSubmit}>
ID <input type="text" name="id" />
PW <input type="text" name="pw" />
<button>회원가입</button>
</form>
</>
);
};
|
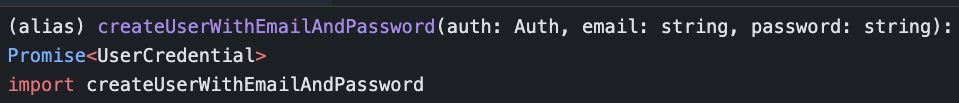
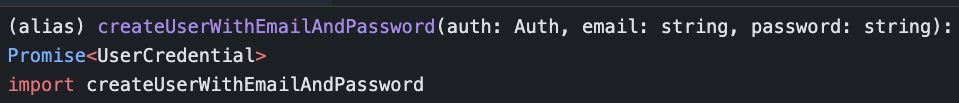
firebase에서 제공하는 메서드인 createUserWithEmailAndPassword() 이용해서 회원가입을 할 수 있다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
| import React from "react";
import "../firebase";
import { createUserWithEmailAndPassword, getAuth } from "firebase/auth";
type Iidpw = FormDataEntryValue | null;
const Resister = () => {
const createUser = async (id: Iidpw, pw: Iidpw) => {
try {
const res = await createUserWithEmailAndPassword(
getAuth(),
id!.toString(),
pw!.toString()
);
} catch (e) {
console.log(e);
}
};
const handleResister = (e: React.FormEvent<HTMLFormElement>) => {
e.preventDefault();
const data = new FormData(e.currentTarget);
const id = data.get("id");
const pw = data.get("pw");
createUser(id, pw);
};
return (
<>
<form onSubmit={handleResister}>
ID <input type="text" name="id" />
PW <input type="text" name="pw" />
<button>회원가입</button>
</form>
</>
);
};
export default Resister;
|
createUser()라는 함수를 만들어서 submit이벤트 안에서 id와 pw를 인수로 넘겨 주면서 실행한다.

createUserWithEmailAndPassword()는 3개의 매개변수를 받는다.
auth에는 firebase에서 제공하는 getAuth()를 넣어주면된다
두 번째 , 세 번째에는 id와 pw를 넣어준다
createUserWithEmailAndPassword()는 promise를 반환하기 때문에
비동기 처리를 해줘야한다.
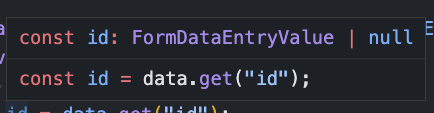
createUserWithEmailAndPassword()에 id와 pw는 type이 string이어야 하는데,
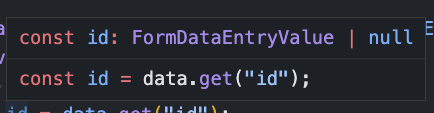
formData로 id와 pw를 가져왔더니 데이터 type이 string이 아니여서 string으로 타입변환을 해주어야 한다.

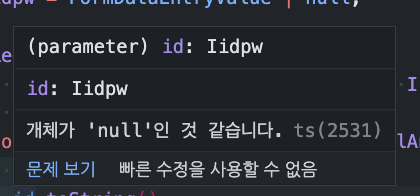
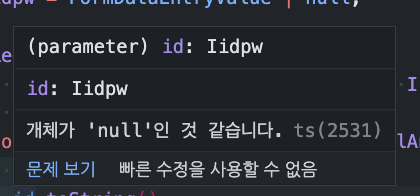
그런데도 계속 에러가 떠서 봤더니 type에 null도 있어서 그런거 같다.

1
2
3
4
5
6
| const res = await createUserWithEmailAndPassword(
getAuth(),
id!.toString(),
pw!.toString()
);
|
id와 pw에 !를 붙여 null, undefined가 아니라고 단언 해준다!
Non-null assertion operator란?
접미에 붙는 느낌표(!) 연산자인 단언 연산자는 해당 피연산자가 null, undeifined가 아니라고 단언해준다.
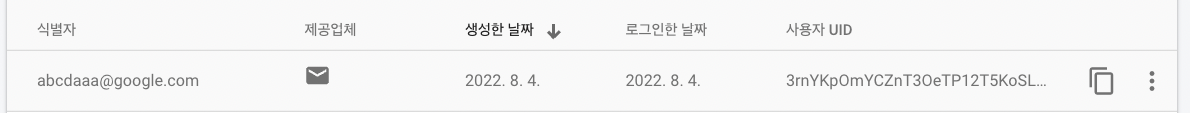
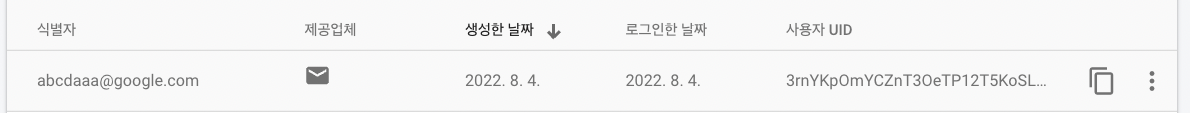
아이디와 비밀번호를 치고 회원가입을 하면 firebase에서 회원가입이 된걸 확인 할 수 있다.
router를 이용해서 redirect를 시켜 주기만 하면된다!