React TS 에서 SVG Import Error
JS로 만든 react project를 TS로 변환 하는 과정에서
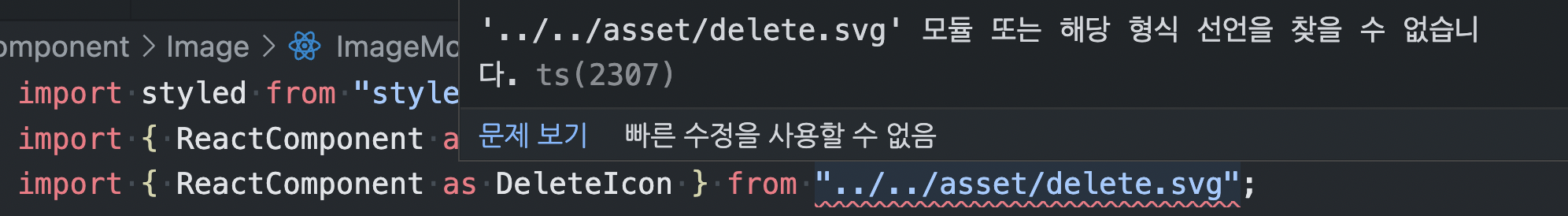
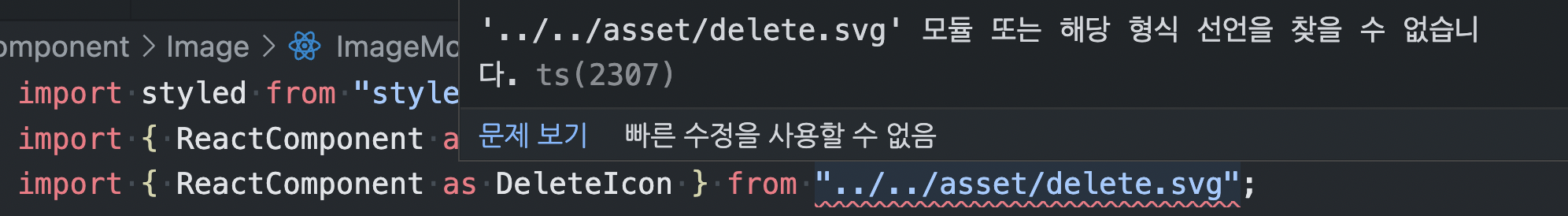
SVG 파일을 Import 하는데 에러가 발생 했다.

- src 디렉토리 안쪽에
custom.d.ts파일을 만들고, 아래와 같이 작성 해준다
1
2
3
4
5
6
7
8
|
declare module "*.svg" {
import React = require("react");
export const ReactComponent: React.FC<React.SVGProps<SVGSVGElement>>;
const src: string;
export default src;
}
|
tsconfig.json에 src/custom.d.ts 를 추가로 작성 해 준다
1
| "include": ["src", "src/custom.d.ts"]
|
- Import ~
1
| import { ReactComponent as DeleteIcon } from "../../asset/delete.svg";
|
SVG 아이콘에 onClick Event Type

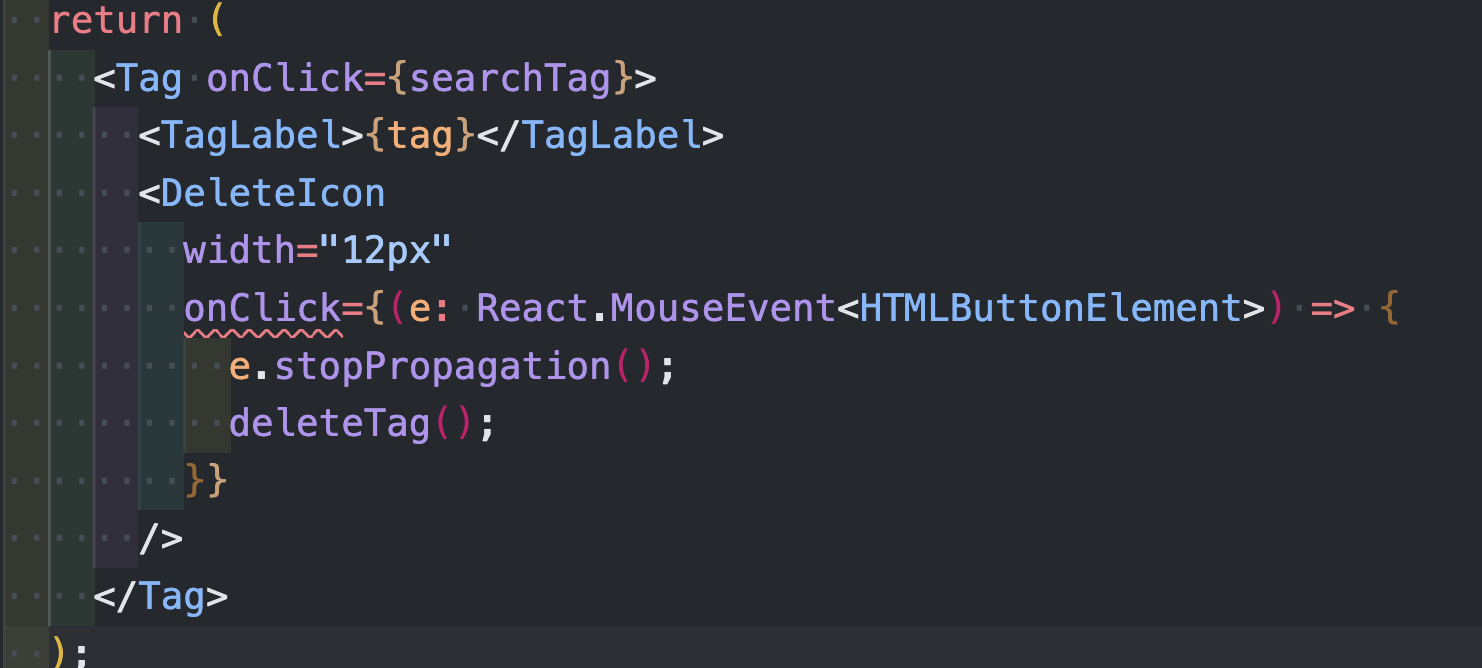
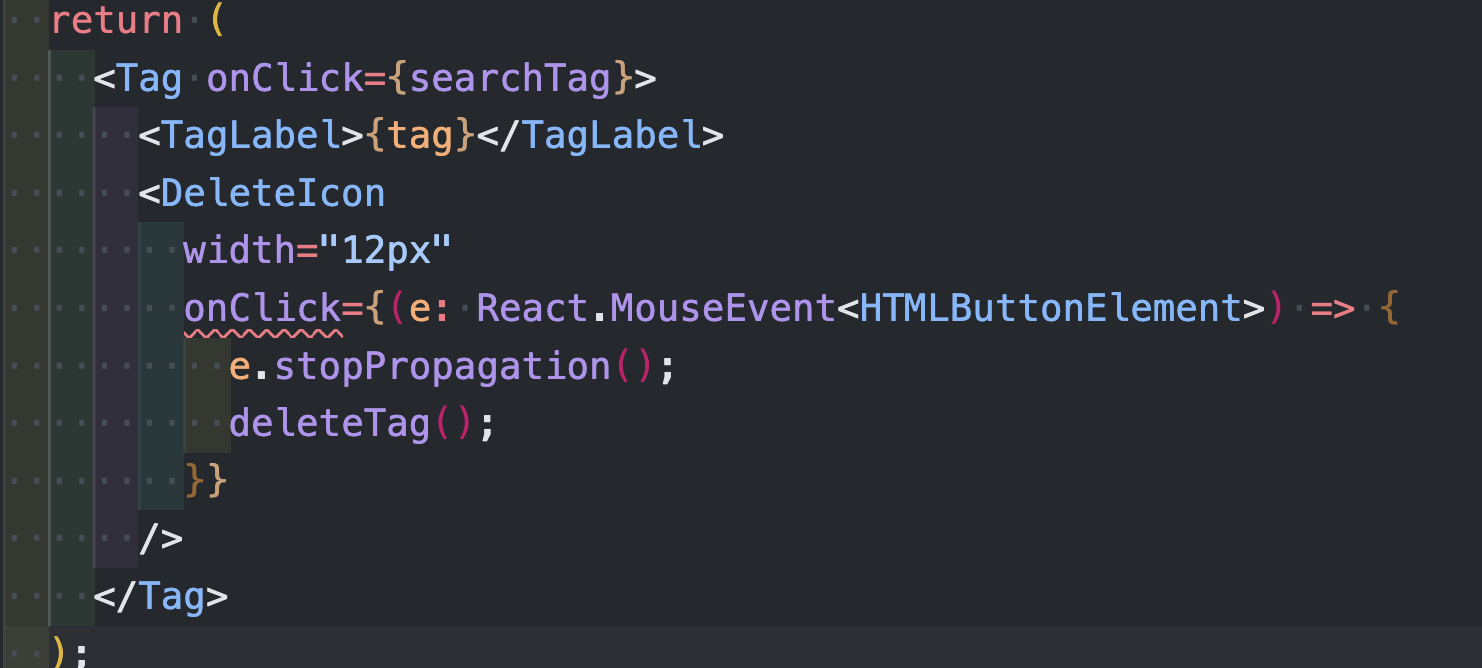
생각 없이 SVG에 onClick 이벤트 타입으로 버튼 엘리먼트로 줬더니 에러가 떳다.
1
2
3
4
5
6
7
| <DeleteIcon
width="12px"
onClick={(e: React.MouseEvent) => {
e.stopPropagation();
deleteTag();
}}
/>
|
엘리먼트 타입없이 그냥 MouseEvent만 타입으로 지정해주면 된다!