Final-project 01
2022.06.25 새벽..

본격적으로 final project가 시작되었다..
아직 기획단계라서 디자인도 나오진 않았지만
미리 API를 받아 코드를 작성 해 볼 수 있었다..맨 처음 이 프로젝트를 선택 할 때 많은 데이터를 다룰 수 있어서 선택 했는데
럴수가.. 데이터가 너무 많다
검색을 하면 데이터에서 맞는 키워드를 화면에 띄워줘야 하는데
데이터양이 많아서 쓰로틀링이 너무 걸린다..
어떻게 해결해야 하나
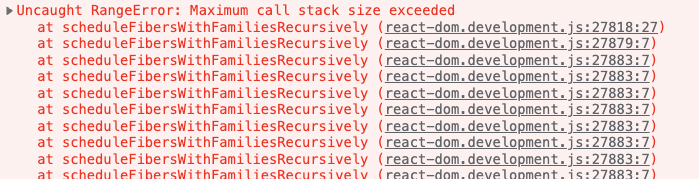
저 에러 메세지 조차 모든 데이터를 필터링 한 거도 아니다
기업측에서 보내준 데모사이트에서는 바로바로 필터링돼서 화면에 출력 되던데
어떻게 하는거지..?
lodash 라이브러리를 사용해서 filter하면 좀 더 빠르다 해서 해봤는데
차이가 있는지 모르겠다 -. -
2022.06.26
- 어찌어찌어찌 키워드를 에러 없이 띄우는데 까지는 성공을 했다
- 처음보다는 낫지만 아직 성능이슈가 있다 첫 글자를 입력하면 쓰로틀링이 걸린다
- new Map() 이나 Set()을 이용해서 필터링을 하는 방법을 공부 해봐야겠다
- 정규식은 어렵다
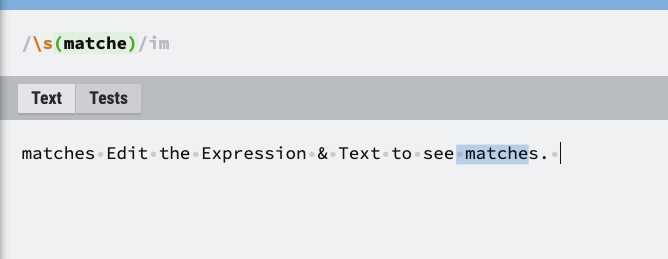
정규식에 변수를 넣기 위해 검색 해보았다
1 | const regex = new RegExp(`\s(${keyword})+|(${keyword})+`, "im"); |
일반적인 자바스크립트 보간법으로 변수를 넣어 줄 수 있다.

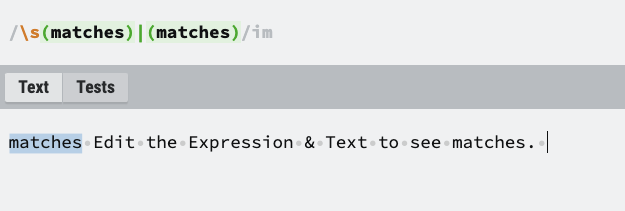
첫 시작과 중간에 같은 단어가 있으면 첫 단어를 찾지 못한다는 점이 문제였다

|를 이용해서 정규식을 추가해 줄 수 있었다..