실행 컨텍스트 (Excute Context)
자바스크립트 코드가 실행되고 연산되는 범위를 나타내는 추상적인 개념
-> 우리가 코드를 작성하고 실행한다면 실행 컨텍스트 내부에서 실행되고 있는 것
자바스크립트는 변수를 읽으려고 할때 scope(범위)에서 변수를 찾는다
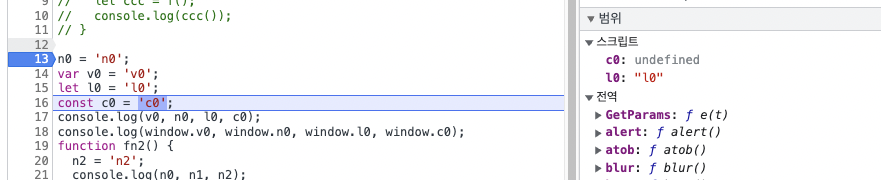
변수 선언 앞에 아무것도 붙지 않으면 global에 저장 된다

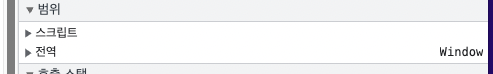
scope 안에 script 안에는 n0 가 없다
global에서 n0를 찾을 수 있다

변수 선언 앞에 var가 붙으면 아무것도 붙지 않은것과 마찬가지로 global에 저장 된다

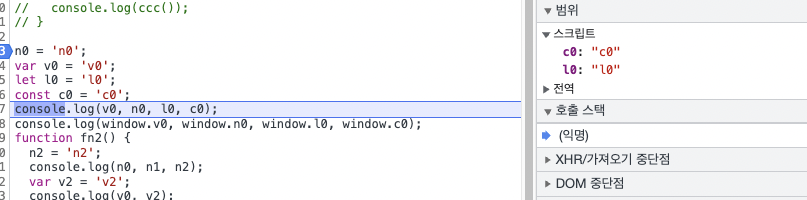
let이 붙으면 script 안에 저장 된다

const도 마찬가지로 script 안에 저장 된다

scope의 global 옆에 보면 window가 쓰여 있다
웹브라우저에서 동작하는 자바스크립트는 window객체가 global객체 또는 global scope이라 할 수 있다

1 | alert(1) |
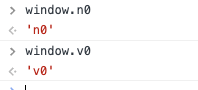
1 | // 그럼 global에 속해 있던 변수 n0, v0 역시 window. 으로 호출 할 수 있다 |

어디서 코드를 실행하던간에 scope 상에서 global은 바닥에 깔려있다
-> 어디서 실행하던 global은 접근이 가능하다