React Link to로 props 전달하기
실습과제를 진행하면서
게시글을 누르면 디테일페이지로 이동하고, 게시글 디테일을 볼 수 있게 만드는 과정에
data를 넘겨주는 방법에 대해 고민이 되었다
첫 번째로 해당 post의 id값을 이용해 데이터를 필터하는 법..
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| function PostList(props) {
return (
<>
{props.postList &&
props.postList.map((post) => {
// console.log(post);
return (
<PostCardDiv key={post._id}>
<Link to={`/Postdetail/${post._id}`}>
<p className='title'>{post.title}</p>
</Link>
<div className='author'>
<p className='name'>{post.author.name}</p>
<p className='date'>
{moment(post.updatedAt).format('YYYY년 MM월 DD일, hh:mm')}
</p>
</div>
<p className='content'>{post.content}</p>
</PostCardDiv>
);
})}
</>
);
}
|
postList에서 제목을 누르면 해당 post의 id값을 가진 url 주소로 이동이 된다
그럼 해당 컴포넌트에서 다시 aiox로 데이터를 호출해 id값을 비교해서 해당 게시물을 보여준다..
많이 아닌거 같아 다시 작성
1
2
3
| <Link to={`/Postdetail/${post._id}`} state={{ post }}>
<p className='title'>{post.title}</p>
</Link>
|
react-router-dom에서 Link 를 이용해 데이터를 넘겨 줄 수 있다
해당 게시물의 정보를 state에 담아 보내는 것
그럼 useLocation을 통해 state값을 조회 할 수 있다
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| import React from 'react';
import { useLocation } from 'react-router-dom';
const PostDetail = () => {
const location = useLocation();
console.log(location);
return (
<>
</>
);
};
export default PostDetail;
|
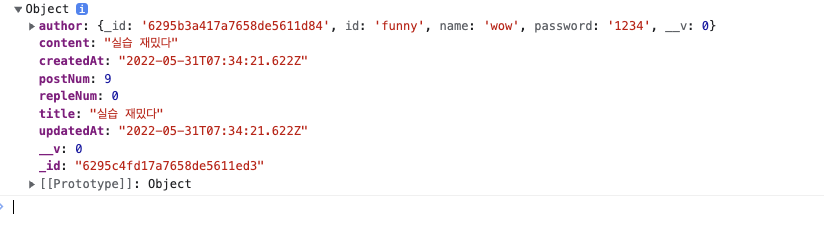
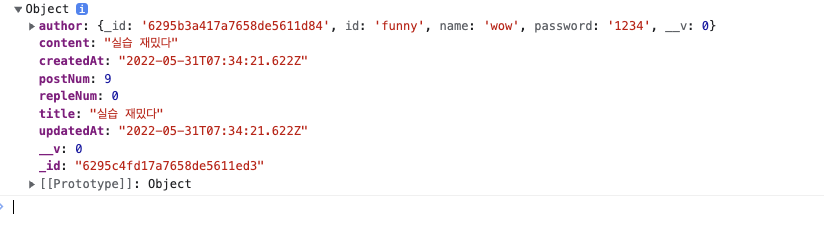
콘솔로 location을 찍어보면

클릭한 게시물의 데이터가 담겨 있다.
PostDetail에서 state를 조회 할 수 있는 건
route path로 설정 해둔 url의 element가 PostDetail 컴포넌트 이기 때문에 해당 컴포넌트로 데이터가 들어가는 것