data 받아와서 맵
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| export default function DailyList() {
const [data, setData] = useState(null);
useEffect(() => {
const fetchData = async () => {
const res = await axios.get(
'https://s3.us-west-2.amazonaws.com/secure.notion-static.com/4b41cea6-0a74-4f33-86b8-718f24260cc3/data.json?X-Amz-Algorithm=AWS4-HMAC-SHA256&X-Amz-Content-Sha256=UNSIGNED-PAYLOAD&X-Amz-Credential=AKIAT73L2G45EIPT3X45%2F20220517%2Fus-west-2%2Fs3%2Faws4_request&X-Amz-Date=20220517T145911Z&X-Amz-Expires=86400&X-Amz-Signature=5156d7c9add92e724823ada0a623f7f270b0b051ae0700d5c3eda2da5775bbee&X-Amz-SignedHeaders=host&response-content-disposition=filename%20%3D%22data.json%22&x-id=GetObject'
);
const dataArr = res.data;
setData(dataArr);
console.log(dataArr);
};
fetchData();
}, []);
return <div>{data.map((e) => e.date)}</div>;
}
|
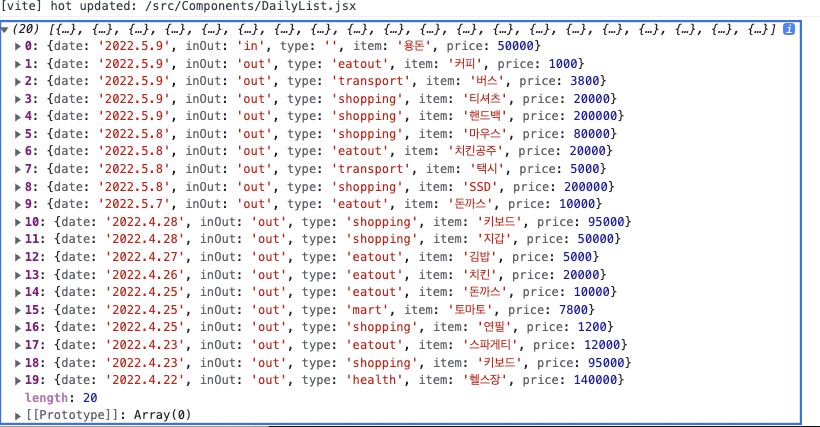
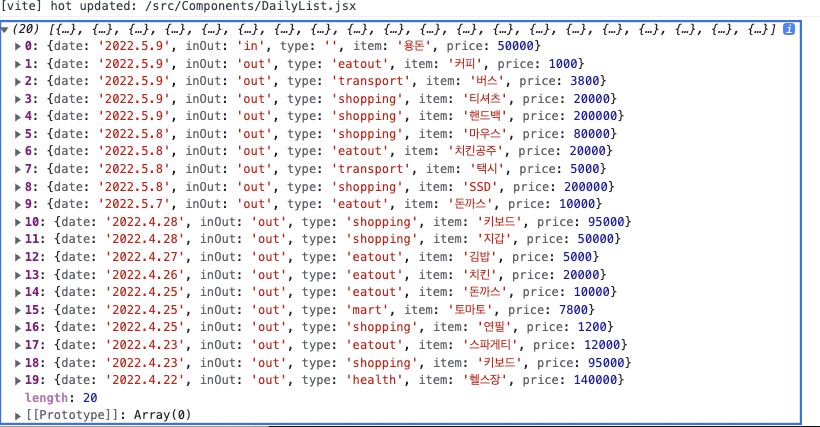
ToyProject를 리액트로 만들어보기 위해서 데이터를 먼저 받아와봤다
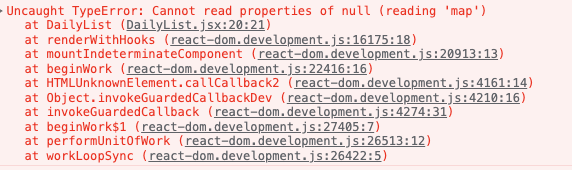
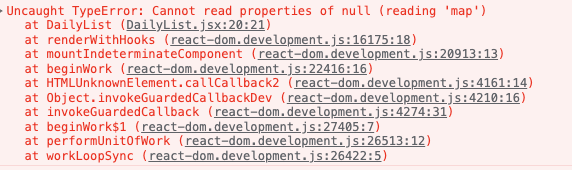
콘솔로도 받아와지는게 잘 찍히는데 출력해보기 위해서 map을 써봤더니 두둥.. 오류?


검색 해보니
- 컴포넌트의 상태값 (data) 의 시작값은 null이다
- 비동기적으로 데이터를 처리할 때, 컴포넌트는 적어도 한 번, 데이터가 불러지기 전에 렌더링 된다
이기 때문이다..
해결법은 논리연산자 && 을 사용해 조건이 참이면 렌더링 되게 해주면 된다고 한다
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| export default function DailyList() {
const [data, setData] = useState(null);
useEffect(() => {
const fetchData = async () => {
const res = await axios.get(
'https://s3.us-west-2.amazonaws.com/secure.notion-static.com/4b41cea6-0a74-4f33-86b8-718f24260cc3/data.json?X-Amz-Algorithm=AWS4-HMAC-SHA256&X-Amz-Content-Sha256=UNSIGNED-PAYLOAD&X-Amz-Credential=AKIAT73L2G45EIPT3X45%2F20220517%2Fus-west-2%2Fs3%2Faws4_request&X-Amz-Date=20220517T145911Z&X-Amz-Expires=86400&X-Amz-Signature=5156d7c9add92e724823ada0a623f7f270b0b051ae0700d5c3eda2da5775bbee&X-Amz-SignedHeaders=host&response-content-disposition=filename%20%3D%22data.json%22&x-id=GetObject'
);
const dataArr = res.data;
setData(dataArr);
console.log(dataArr);
};
fetchData();
}, []);
return <div>{data && data.map((e) => e.date)}</div>;
}
|

잘 출력 된다..