Object.values() Object.values() 메소드는 전달된 파라미터 객체가 가지는 속성의 값들로 이루어진 배열을 리턴한다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Object/values
오늘 리액트 수업에서 배운 것.
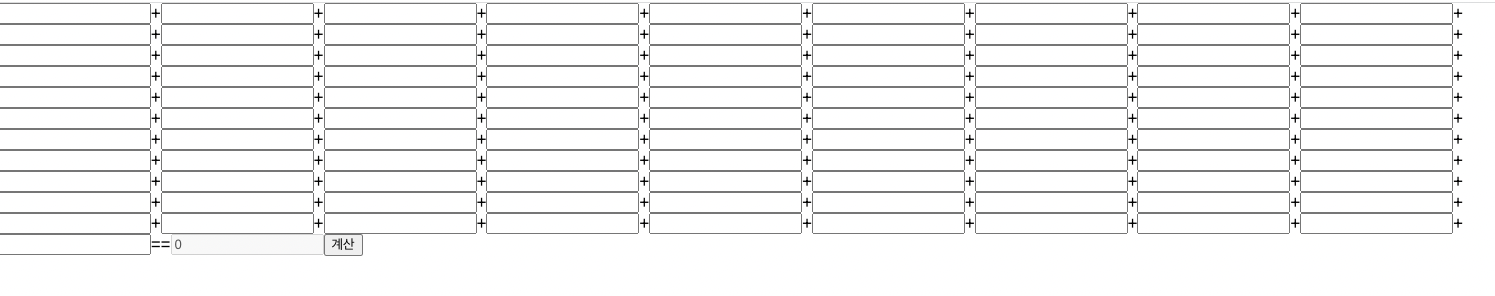
선생님이 만들어주신 템플릿
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 import React , { useState } from 'react' ;const arr = Array .from (Array (100 ), (_, i ) => i + 1 );export default function Calc ( const [result, setResult] = useState (0 ); const [num, setNum] = useState ({}); const onHandleChange = ( const add = ( return ( <div > {arr.map((num, i) => ( <> <input type ='number' name ={ `input =${num} `} key ={i} onChange ={onHandleChange} /> {i !== arr.length - 1 ? '+' : '='} </> ))} = <input type ='number' disabled value ={result} /> <button type ='button' onClick ={add} > 계산 </button > </div> ); }
input을 100개를 만들면 각각의 input에 state를 일일이 줄 순 없다.
문제는.. input 각각의 밸류를 어떻게 받아올것인가
일단
1 const [num, setNum] = useState ({});
초기값이 객체이고..
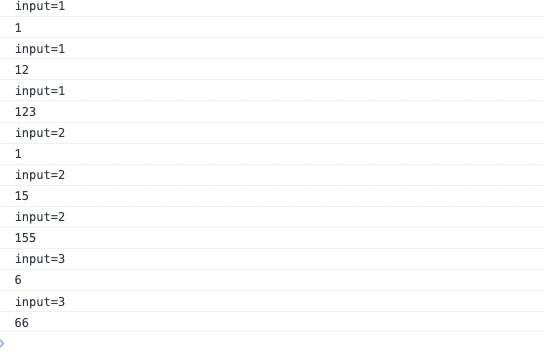
콘솔로 찍어보니
1 2 3 4 const onHandleChange = (e ) => { console .log (e.target .name ); console .log (e.target .value ); };
이렇게 각각의 input name과
그럼 이걸 num에다 name을 키 값으로, value를 value로 만들어서 객체 데이터로 넣어주면 된다
1 2 3 4 5 const onHandleChange = (e ) => { const { name, value } = e.target ; setNum ({ ...num1, [name]: parseInt (value) }); };
객체구조분해 할당으로 각각 e.target.name 과 e.target.value 를 name,value에 할당해준다
그리고 setter함수로 num에다 값을 넣어줘야 하는데...는 객체의 내용을 펼쳐서 기존 객체를 복사해준다
그리고 console로 num을 찍어보니 객체로 잘 들어간다
이제 num에서 value값만 가져와 더해서 result에 넣어주면 되는데..
객체에서 value만 가져오기 검색해보니 Object.values() 가 뜬다
1 2 3 4 5 6 7 8 const object1 = { a : 'somestring' , b : 42 , c : false }; console .log (Object .values (object1));
이렇게 value만 배열로 리턴해준다
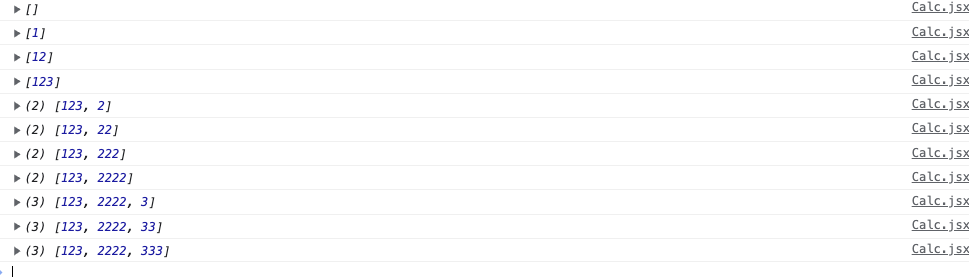
다시 콘솔로 Object.values(num)을 찍어보니
배열 안에 값이 잘 담긴다!
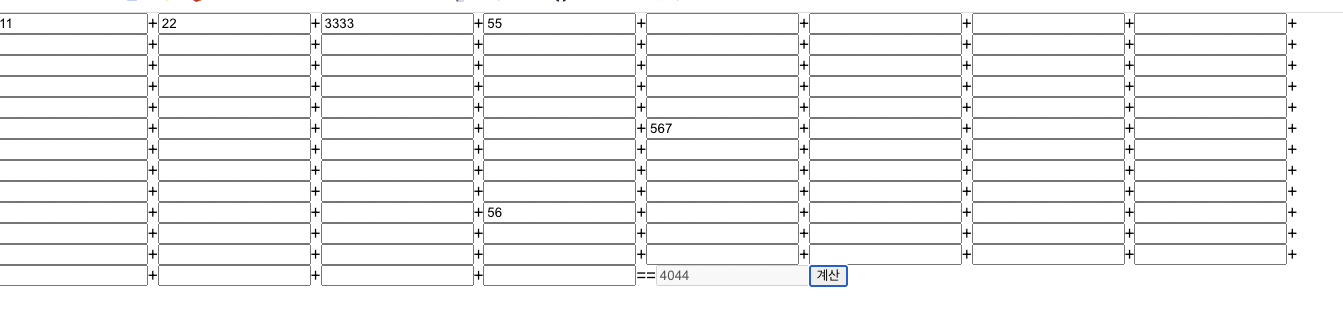
총 합 구하기
add 버튼을 누르면 result의 setter함수를 이용해 num의 값을 더하고 result에 할당해주면 된다
여기선 많이 공부했던 reduce를 이용했다
1 2 3 4 5 6 7 8 const add = ( setResult ( (res ) => (res = Object .values (num).reduce ((acc, cur ) => { return acc + cur; }, 0 )) ); };
acc엔 누적된 값, cur엔 현재값이 들어오면서 차례대로 덜해서 리턴해준다
잘 된다..
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 import React , { useState } from 'react' ;const arr = Array .from (Array (100 ), (_, i ) => i + 1 );export default function Calc ( const [result, setResult] = useState (0 ); const [num, setNum] = useState ({}); const onHandleChange = (e ) => { const { name, value } = e.target ; setNum ({ ...num, [name]: parseInt (value) }); console .log (Object .values (num)); }; const add = ( setResult ( (res ) => (res = Object .values (num).reduce ((acc, cur ) => { return acc + cur; }, 0 )) ); }; return ( <div > {arr.map((num, i) => ( <> <input type ='number' name ={ `input =${num} `} key ={i} onChange ={onHandleChange} /> {i !== arr.length - 1 ? '+' : '='} </> ))} = <input type ='number' disabled value ={result} /> <button type ='button' onClick ={add} > 계산 </button > </div> ); }
1 https://react.vlpt.us/basic/09-multiple-inputs.html
검색하다 보니 알게된 내용
이런식으로 직접 수정하면 안된다
새로운 객체를 만들어서 새로운 객체에 변화를 주고, 이를 상태로 사용해야 한다.
그래야 리액트가 상태의 변화를 감지할수 있고 리렌더링이 된다