extends
- tsconfig에서 다른 파일의 설정을 상속받을때 사용한다
- 파일(상대) 경로명 : string
- TypeScript 2.1 버전 이상에서만 가능
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16// tsconfig.json
{
"extends": "./base.json",
"compilerOptions": {
...
// "strict": true,
}
}
// base.json
{
"compilerOptions": {
"strict": true
}
}
// base.json파일의 설정을 상속받아 strict: true 가 적용 된다
files, include, exclude
- 프로젝트 안의 어떤 파일을 컴파일 할건지 결정하게 된다
- 셋다 설정이 없으면, 전부다 컴바일
files
- 상대 혹은 절대 경로의 리스트 배열이다
- files에 설정이 되어있으면 exclude되어 있어도 컴파일이 된다
include,exclude
- glob패턴 (마치 .gitignore)
include
- exclude로 제외 되어있으면 컴파일하지 않는다
exclude
- 설정 안하면 4가지(node_modules,bower_components,jspm_packages, <outDir>를 default로 제외한다
- <outDir>은 항상 제외된다 (include에 있어도)
compileOptions
typeRoots, types
@types
- TypeScript 2.0부터 사용 가능해진 내장 type definition 시스템
- 아무 설정 안하면?
- node_modules/@types라는 모든 경로를 찾아서 사용
- typeRoots를 사용하면?
- 배열 안에 들어 있는 경로들 아래서만 가져온다
- types를 사용하면?
- 배열 안의 모듈 혹은 ./node_modules/@types/ 안의 모듈 이름에서 찾아온다
- []빈 배열을 넣는 다는건 이 시스템을 이용하지 않겠다는 것
- typeRoots와 types를 같이 사용하지 않는다
target과 lib
target
- 빌드의 결과물을 어떤 버전으로 할 것이냐
- 지정을 안하면 es3 이다
1
2
3
4
5
6
7// test.ts
const hello = () => {}
// tsconfig.json의 target을 es5로 지정한 뒤 컴파일 후
// test.js
var hello = function () { };
// arrow 펑션이 일반 함수로 변경되어 컴파일 됨
lib
- 기본 type definition 라이브러리를 어떤 것을 사용할 것이냐
- lib를 지정하지 않을 때
- target이 ‘es3’이고, 디폴트로 lib.d.ts를 사용한다
- target이 ‘es5’이면, 디폴트로 dom, es5, scripthost를 사용
- target이 ‘es6’이면, 디폴트로 dom, es6, dom.iterable, scripthost를 사용
- lib를 지정하면 그 lib 배열로만 라이브러리를 사용한다
- 빈 [] => ‘no definition found…~’
outDir,outfile,rootDir
- outDir
- outDir에 지정된 특정 폴더로 컴파일 생성 됨 (ex : dist)
- rootDir
- rootDir에 지정된 경로를 컴파일 한다
- rootDir을 지정 하지 않으면 최상위 루트를 대상으로 컴파일 한다
compileOptions : strict
Enable all strict type checking options
- –noImplicitAny
- –noImplicitThis
- –strictNullchecks
- –strictFunctionTypes
- –strictPropertyInitialization
- –strictBindCallApply
- –alwaysStrict
–noImplicitAny
- 명시적이지 않게 any 타입을 사용하여, 표현식과 선언에 사용하면, 에러를 발생
- 타입스크립트가 추론을 실패한경우, any가 맞으면 , any라고 지정하라
- 아무것도 쓰지 않으면 , 에러를 발생
- 이 오류를 해결하면, any라고 지정되어 있지 않은 경우는 any가 아닌 것이다.
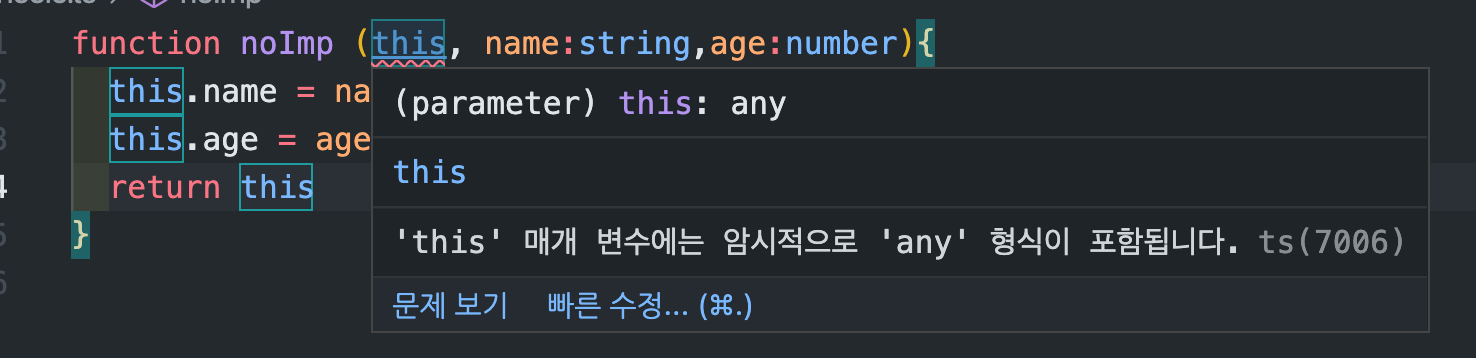
–noImplicitThis
- 명시적이지 않게 any 타입을 사용하여, this 표현식에 사용하면, 에러를 발생합니다.

- 첫 번째 매개변수 자리에 this를 놓고, this에 대한 타입을 어떤 것이라도 표현하지 않으면, noImplicitAny가 오류를 발생시킨다.
- JavaScript에서는 매개변수에 this를 넣으면, 이미 예약된 키워드라 SyntaxError를 발생시킨다.
- call / apply / bind 와 같이 this를 대체하여 함수 콜을 하는 용도로도 쓰입니다.
- 그래서 this를 any로 명시적으로 지정하는 것은 합리적
–strictNullChecks
- strictNullChecks 모드에서는, null 및 undefined 값이 모든 유형의 도메인에 속하지 않으며, 그 자신을 타입으로 가지거나, any일 경우에만 할당이 가능하다
- 한 가지 예외는 undefined에 void 할당 가능


strictNullChecks를 적용하지 않으면,
- 모든 타입은 null, undefined 값을 가질 수 있다
- string으로 타입을 지정해도 , null 혹은 undefined 값을 할당할 수 있다는 것
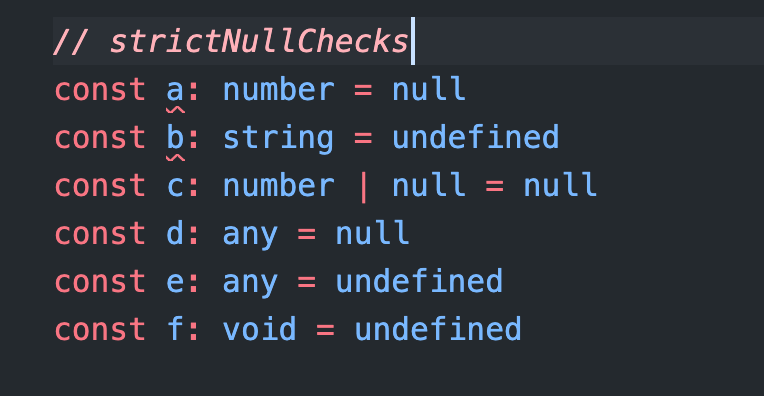
strictNullChecks를 적용하면,
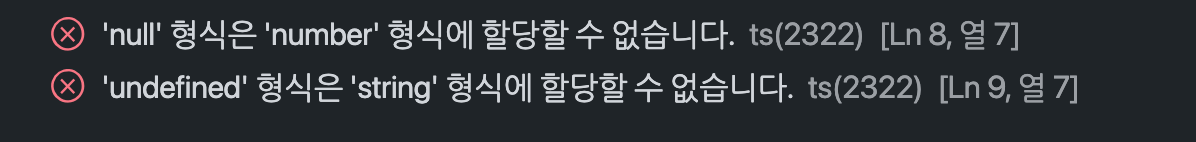
- 모든 타입은 null, undefined값을 가질 수 없고 가지려면 union type을 이용해서 직접 명시 해야 한다.
- any 타입은 null 과 undefined를 가진다. 예외적으로 void 타입의 경우 undefined를 가진다
strictNullChecks를 적용하지 않고, 어떤 값이 null과 undefined를 가진다는 것을 암묵적으로 인정하고 계속 사용하다 보면, 정확히 어떤 타입이 오는지를 개발자 스스로가 간과할수 있다
정말로 null과 undefined를 가질 수 있는 경우, 해당 값을 조건부로 제외하고 사용하는것이 좋다
사용하려는 함수를 선언할 때부터 매개변수와 리턴 값에 정확한 타입을 지정하려는 노력을 기울여야 하고, 기울이게 될 것!
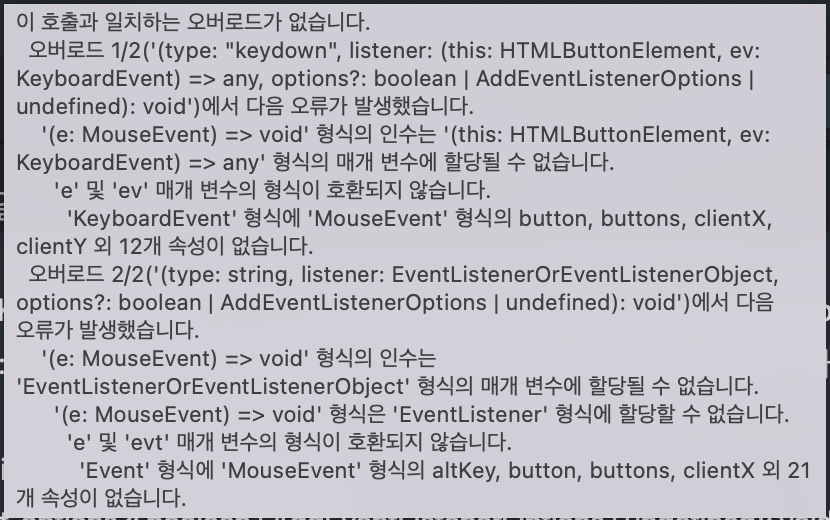
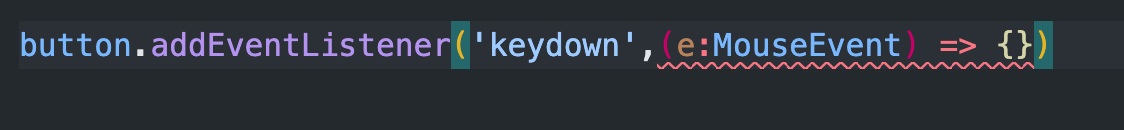
–strictFunctionTypes
- 함수 타입에 대한 bivariant 매개변수 검사를 비활성화합니다
- 반환 타입은 공변적(covariant)
- 인자 타입은 반공변적(contravariant)
- 그런데 타입스크립트에서 인자 타입은 공변적이면서, 반공변적인게 문제
- 이 문제를 해결하는 옵션이 strictFunctionTypes
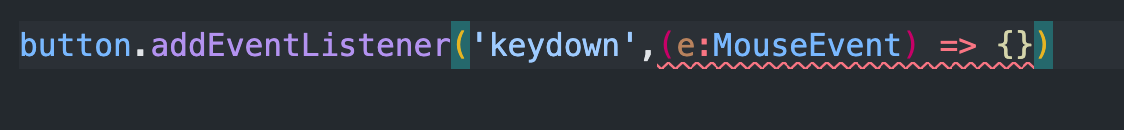
- 옵션을 켜면, 에러가 안나던걸 에러 나게 함.


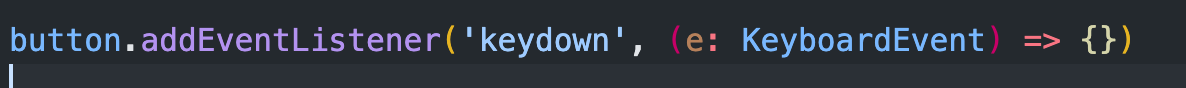
KeyboardEvent 로 바꿔주면 에러가 사라진다

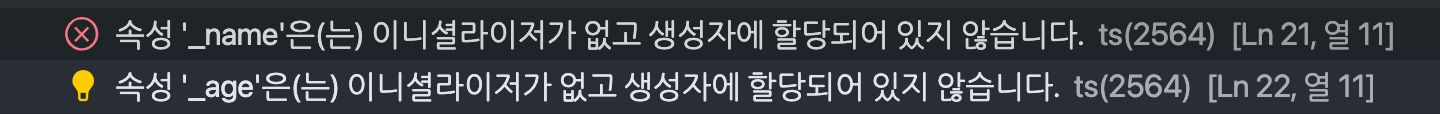
–strictPropertyInitialization
- 정의되지 않은 클래스의 속성이 생성자에서 초기화되었는지 확인합니다.
- 이 옵션을 사용하려면 –strictNullChecks를 사용하도록 설정해야 한다.


–alwaysStrict
- 각 소스 파일에 대해 JavaScript의 strict mode로 코드를 분석하고,’엄격하게 사용’을 해제한다