React-router-dom v5
- 브라우저에서 최초에 root 경로로 요청을하면,
- React Web App을 내려준다
- 내려받은 App 에서 다른 페이지로 이동하는 동작을 수행하면,
- 새로운 경로에 맞는 컴포넌트를 보여준다
1 | $ npm i react-router-dom |
- cra에 기본 내장된 패키지가 아님
- react-router-dom은 facebook의 공식 패키지가 아니다
특정 경로에서 보여줄 컴포넌트 준비
- ‘/‘ => Home 컴포넌트
- ‘/profile’ => Profile 컴포넌트
- ‘/about’ => About 컴포넌트
1 | import { BrowserRouter, Route } from 'react-router-dom' |
about 페이지에 들어가도 home 컴포넌트가 같이 렌더 된다
about path에 ‘/‘가 포함되어 있기 때문에 루트경로인 Home도 출력되는 것
path가 완전히 같을경우에만 해당 페이지가 보이도록 exact를 Route에 추가 해준다
1 | function App() { |

이제 home이 같이 출력 되지 않는다
만약 경로가 ‘/profile’의 하위라면 (ex: ‘/profile/name’) profile의 route에 exact를 추가 해주면 된다
Dynamic 라우팅 (1)
Routes의 경로에 특정 값을 넣어 해당 페이지로 이동할 수 있게 하는 것을 말한다.
1 | function App() { |
path 주소 뒤에 :[값의 이름] 으로 붙여 주면 된다
이름은 아무렇게 적어도 상관없지만 알기 쉽게 쓰는게 좋겠다
id 값을 받아와서 id값에 해당하는 페이지로 이동할 수 있다
1 | export default function Profile(props) { |
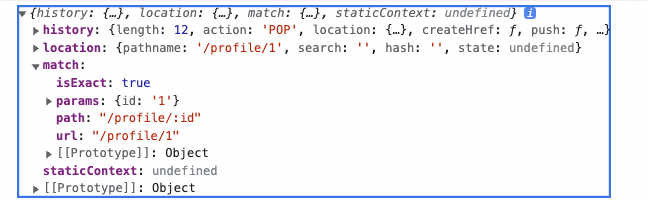
/profile/1 주소로 접속 해본다
- 컴포넌트에서 데이터가 들어올때는 props로 받아온다 console로 props를 찍었을 시

1
url에 :id로 지정했던 key와 주소로 접속할때 사용한 값인 1이 params의 값으로 들어가 있다
Dynamic 라우팅 (2)
1 | http://localhost:3000/about?name=mark |
- 주소 뒤에 ?로 시작해서 뒤에 붙는것은 쿼리 스트링이다
- 쿼리가 있어도 페이지는 about이며 없어도 about이다.
- 쿼리가 붙는다고 해서 profile처럼 추가적으로 라우트 처리를 할 필요가 없다
1 | export default function About(props) { |

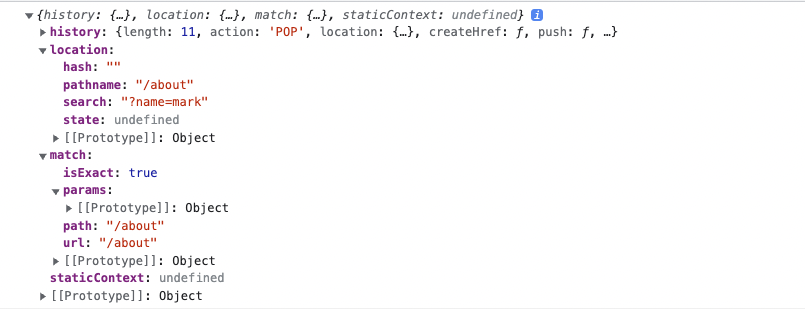
라우트처리 한 것과는 다르게 key.value 형식으로 된 것은 보이지 않는다
search에 있는 “?name=mark”를 key.value 형식으로 처리 해줄 필요가 있다
URLSearchParams
브라우저에 내장 되어 있는 객체이다
https://developer.mozilla.org/ko/docs/Web/API/URLSearchParams
1 | export default function About(props) { |
- console.log(searchParams) -> 문자열로 ?name=mark 가 콘솔에 찍힌다
- console.log(obj) -> 아무것도 보이지 않는다 추가적으로 처리를 해줘야 한다

1 | export default function About(props) { |

문자열 mark가 찍힌다
쿼리로 받아온걸 출력 할 수 있다
- URLSearchParams 의 단점
- URLSearchParams 의 메서드를 다 기억하고 사용해야 한다.
- 브라우저 객체이기 때문에 브라우저에 따라서 지원하지 않는 경우도 있다
query-string
URLSearchParams의 단점인 바로 키로 꺼내 사용 할 수 있도록 해준다
1 | $ npm i query-string |
1 | // query-string을 import 해준다 |

{name:’mark’} 처럼 객체형식으로 잘 나온다
console.log(query)를 해보면 이상한 에러가 잔뜩 뜬다..
검색해봐도 무슨 말인지 잘 모르겠다