Getting Started with Create React App
1 | $ npx create-react-app [Project] |
npx 이용해 그냥 설치시 아래 에러 코드가 뜨면서 설치가 되지 않는다
@latest를 붙여서 설치해주면 된다
1 | You are running `create-react-app` 4.0.3, which is behind the latest release (5.0.1). |
1 | $ npx create-react-app@latest [Project] |
ESlint
일반적인 프로젝트에서
ESlint 라이브러리 설치
1 | $ npm i eslint -D |
ESlint 초기화
.eslintrc.js 파일이 생성된다
1 | $ npx eslint --init |
.eslintrc.js
1 | // 다양한 옵션들 설정 가능 |
create-react-app으로 만든 리액트 프로젝트 안에서는 package.json 안에 eslintConfig가 있다
- 따로 설치할 필요가 없다
- 추천되는 리액트앱의 설정을 상속 받는다
1 | "eslintConfig": { |
Husky
Git hooks made easy
husky는 git hook을 손쉽게 제어하도록 도와주는 매니저 이다.
git을 쓰다가 특정 이벤트(커밋할 때, 푸시할 때 등등)가 벌어졌을 때,
그 순간에 갈고리를 걸어서 특정 스크립트가 실행되도록 도와주는게 git hook이다.
- 허스키 모듈 설치전에 git init 해야한다
1
$ git init
1 | $ npm i husky -D |
husky의 git hook 활성화
- .husky 폴더가 생성된다.
1
2$ npx husky install
-> husky - Git hooks installed
- .husky 폴더가 생성된다.
eslint나 prettier로 커밋전에 점검을 해 볼수 있다
lint-staged
husky 와 Eslint, prettier를 연결해서 사용하면 git commit 을 하기전에 Eslint와 prettier로 staged된 파일들을 점검 할 수 있다.
- prepare
- prepare 스크립트를 추가해 놓으면 다른곳에서 package.json 으로 모듈을 설치할 때 자동으로 husky가 적용된다
1
2
3
4package.json
"scripts":{
"prepare":"husky install"
}
- prepare 스크립트를 추가해 놓으면 다른곳에서 package.json 으로 모듈을 설치할 때 자동으로 husky가 적용된다
- lint-staged 설치
1
$ npm i lint-staged -D
1
2
3// 커밋을 하기 직전에 lint-staged가 실행 된다
$ npx husky add .husky/pre-commit "npx lint-staged" - lint-staged 설정 추가
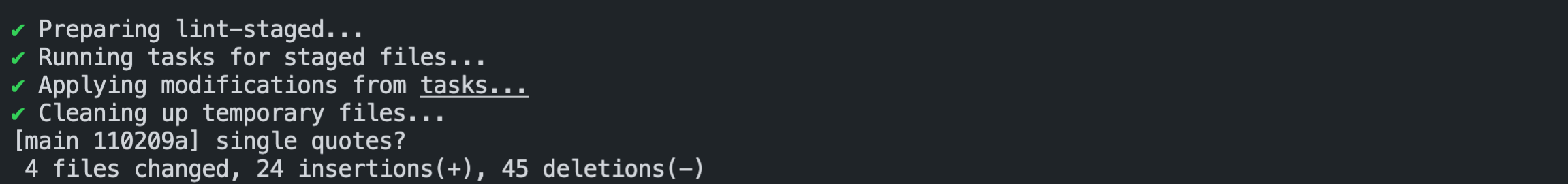
package.json에 추가해준다git add 후 커밋을 하면 eslint 규칙을 체크해 준다, 그리고 prettier 룰에 맞게 수정해준다1
2
3
4
5
6
7"lint-staged" :{
// 모든 폴더에서 js 확장 자를 가진 파일을
"**/*.js": [
"eslint --fix", // 실행문을 적는다
"git add"
]
}


쌍따옴표가 홑따옴표로 수정 되었다